Ngày 19 / Tiết 1 / Thời lượng 45 phút. Mục lục khóa 100 ngày làm web.
Hôm nay chúng ta sẽ đi vào phần 3 trong hướng dẫn sử dụng trình soạn thảo của WordPress.
1. Sử dụng ảnh đại diện cho bài viết
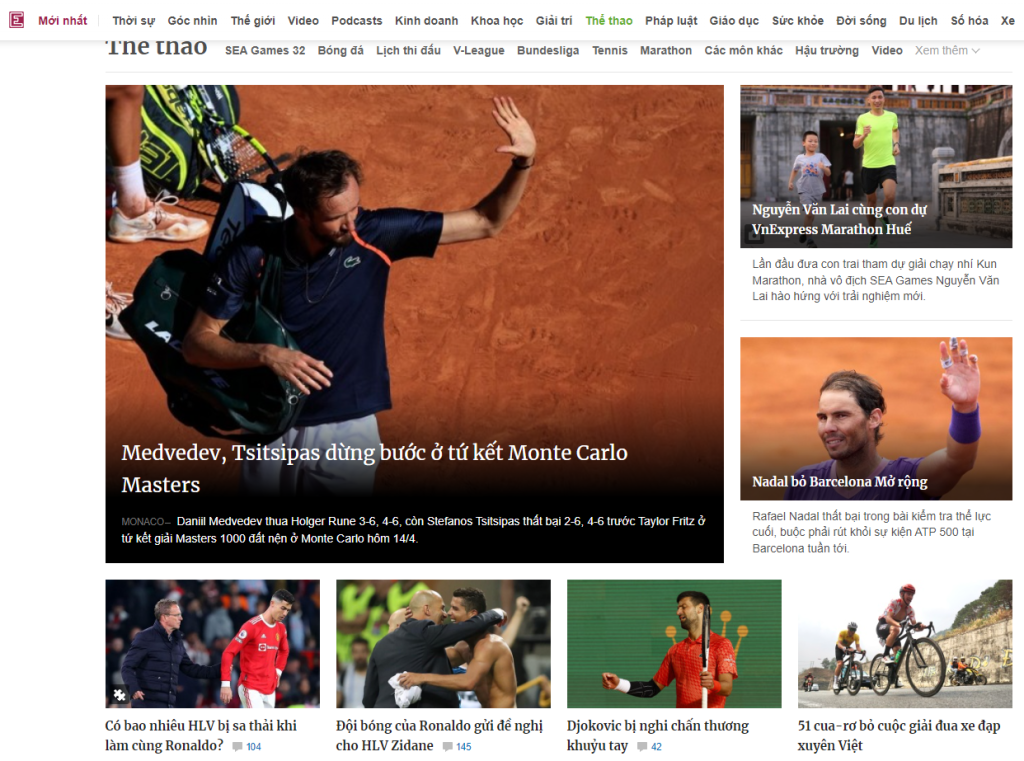
Dưới đây là ảnh chụp màn hình chuyên mục thể thao của báo điện tử Vnexpress:

Các bức hình trong chuyên mục đó được gọi là ảnh đại diện (tên tiếng Anh là featured image). Trước khi chúng ta click vào bài viết nào đấy để đọc tiếp, chúng ta sẽ thấy ảnh đại diện, tiêu đề bài viết, và có thể là đoạn văn bản vài chục từ tóm tắt nội dung.
Xem video nếu bạn muốn, nhưng vẫn nên đọc bài để có thêm thông tin:
–
Ảnh đại diện có 2 tác dụng chính:
- Làm nội dung xem trước hấp dẫn hơn.
- Cung cấp thêm thông tin.
Ngoài việc xuất hiện ở chuyên mục, ảnh đại diện của bài có thể có mặt ở các vị trí khác như:
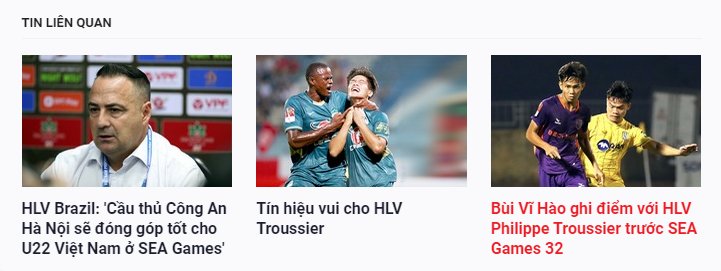
- Bài viết liên quan (thường nằm ở cuối mỗi bài):

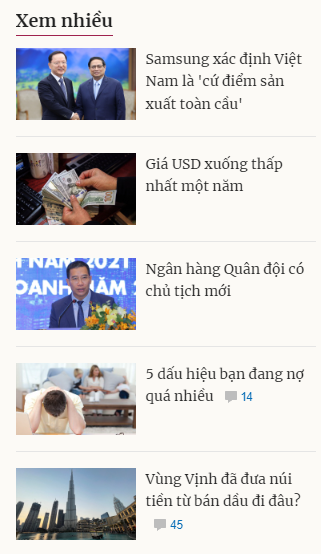
- Ở các vị trí cột trái hoặc cột phải (sidebar) cho các phần như bài mới đăng, bài xem nhiều:

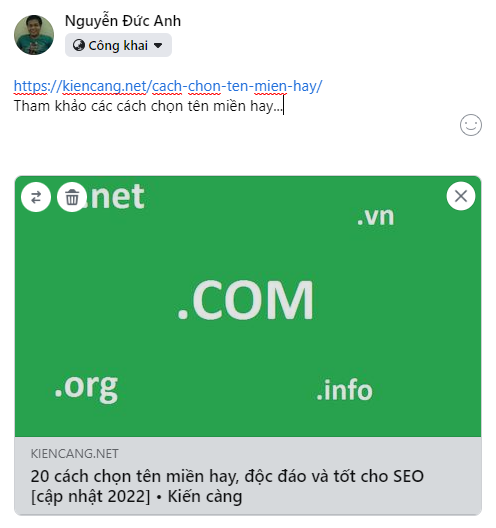
- Trên các mạng xã hội, khi bạn hoặc ai đó chia sẻ đường link lên đó, ví dụ như Facebook:

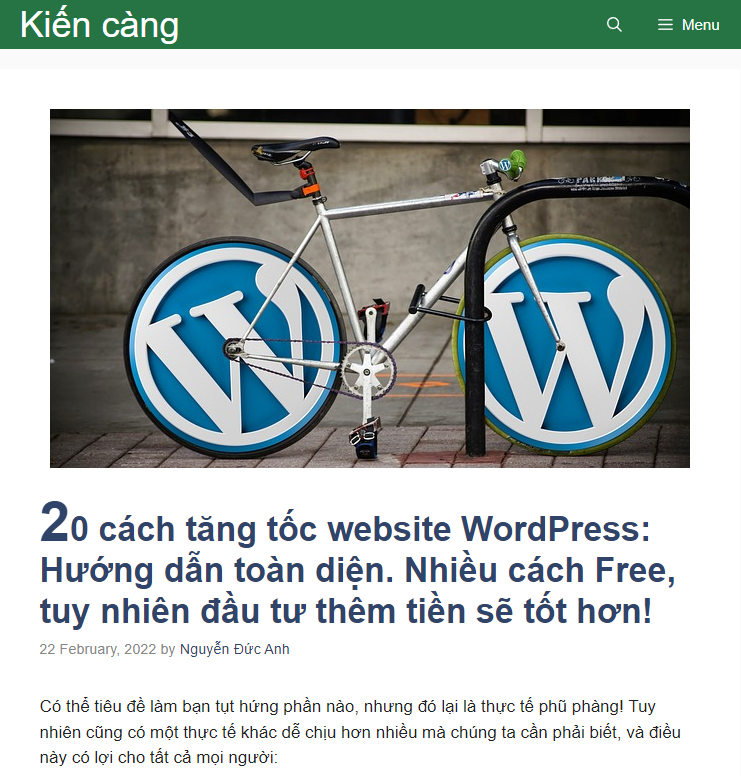
Còn khi bạn click vào bài viết, ảnh đại diện thường nằm ở ngay đầu bài, có thể trên tiêu đề hoặc dưới tiêu đề. Về kích cỡ, nó thường có chiều rộng bằng với chiều rộng của phần nội dung chính để đảm bảo tính thẩm mỹ. Ví dụ:

Vậy là bạn đã hiểu công dụng của ảnh đại diện và các vị trí thường xuất hiện của nó. Giờ chúng ta sẽ đi vào phần cách thiết lập ảnh đại diện cho bài.
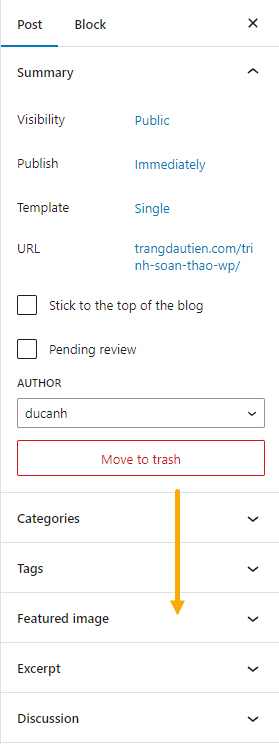
Ở khu vực soạn thảo, bạn nhìn sang cột phải sẽ thấy lựa chọn Featured image (nếu không thấy hãy kiếm tra bạn có đang ở tab Post hay không, tab Post ngay cạnh tab Block nằm ở trên cùng):

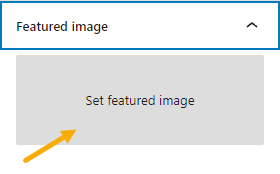
Bạn click vào đó, rồi click Set featured image:

Click tiếp Select Files để chọn ảnh đại diện đang có sẵn trong máy tính của bạn:

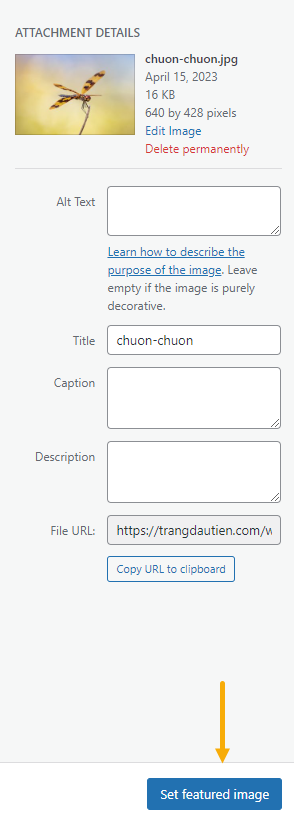
Ảnh tải lên xong, bạn click Set featured image là xong:

Ảnh đại diện nên vừa đủ với chiều rộng của nội dung website là đẹp nhất, vì lý do đó, ảnh đại diện thường có kích thước từ 640 – 800px. Ảnh đại diện quá nhỏ trông sẽ xấu, mà to quá sẽ phí dung lượng hosting.
2. Chèn video từ Youtube vào website
Video thích hợp làm sinh động nội dung cho các bài viết trên website rất nhiều. Sau này nếu bạn làm các bài viết hướng dẫn, hay bán hàng, người dùng sẽ đặc biệt thích các video của bạn.
Chúng ta cực kỳ hiếm khi up trực tiếp video lên hosting của website (không giống ảnh, ảnh thì chúng ta nên up trực tiếp lên hosting). Lý do là vì video có dung lượng rất lớn, một video 5 phút thôi cũng có thể có dung lượng lên đến 100 – 200 MB (hosting 1GB chỉ chứa được 5 video!), ngoài ra khi có nhiều người xem, nó chắc chắn sẽ gây quá tải cho hosting.
Hiện nay phần lớn mọi người sẽ up video lên các trang chuyên cho video như Youtube, Vimeo, Dailymotion, rồi sau đó lấy đường link để nhúng vào website. Phần này chúng ta sẽ học cách nhúng video từ Youtube.
Video hướng dẫn:
–
Để thực hành, bạn có thể thử nghiệm với bất cứ video nào, chẳng hạn tôi muốn nhúng video ca nhạc ‘Vào Hạ’ của SUNI Hạ Linh, link của bài hát: youtube.com/watch?v=lXx-kdlxL48 (bạn truy cập youtube để copy toàn bộ link này).
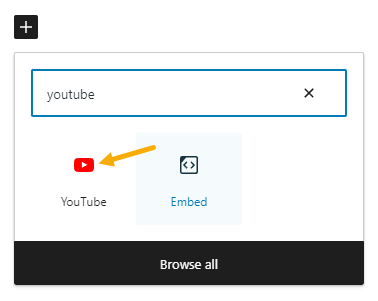
Cách làm như sau, ở dòng mới, bạn click vào dấu cộng bên phải, một menu xổ ra, bạn nhập youtube vào ô search, sau đó click vào kết quả như hình bên dưới:

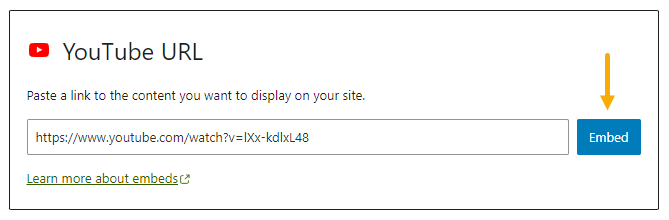
Một khung nhập link video YouTube xuất hiện, bạn paste đường link YouTube vào đó rồi nhấn Embed là OK:

Kết quả:
—
3. Lựa chọn chuyên mục cho bài
Để dễ hiểu, chúng ta cần ví dụ so sánh. Chúng ta biết rằng thư viện có nhiều sách và nó thường được phân loại thành các khu vực riêng như sách lịch sử, triết học, kinh tế, văn học, tâm lý, vân vân. Việc phân loại như thế là để người đọc sách dễ tìm được cuốn mình cần hơn.
Các bài viết trên website cũng giống như sách trong thư viện. Chúng cũng được phân loại thành các chuyên mục. Ví dụ website báo chí (như Vnexpress) có thể phân loại trang thành các chuyên mục như: thể thao, kinh tế, đời sống, pháp luật, vân vân. Và mỗi bài viết được xuất bản sẽ được xếp vào ít nhất một trong các chuyên mục đó (để khi người dùng duyệt chuyên mục họ sẽ thấy bài viết tương ứng).
Video hướng dẫn:
–
Trong phần này chúng ta sẽ học cách tạo và chọn chuyên mục cho bài viết.
A. Tạo chuyên mục
Khi website mới ra đời nó chưa có chuyên mục nào cả (ngoại trừ chuyên mục mặc định Uncategorized). Do vậy trước tiên bạn cần phải tạo chuyên mục cho nó.
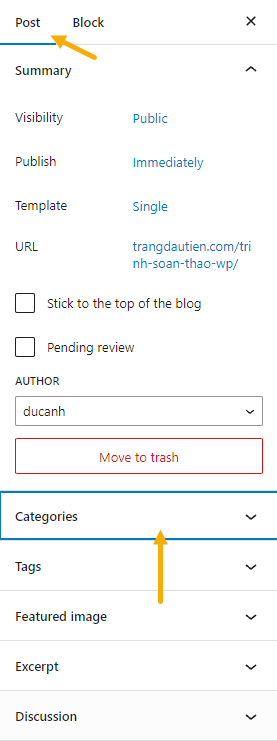
Bạn nhìn sang cột bên phải (ở tab Post) sẽ thấy mục Categories, bạn click vào đó:

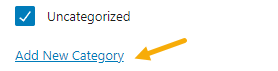
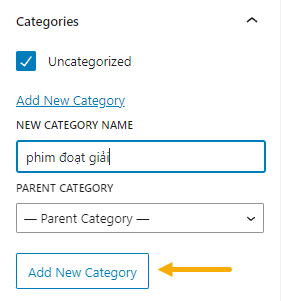
Bạn sẽ thấy mặc định bài viết được xếp vào chuyên mục Uncategorized (nghĩa tiếng Việt là chưa phân loại), bạn nhấn Add New Category để thêm chuyên mục mới:

Một ô nhập thông tin hiện ra, bạn gõ tên chuyên mục cho website của bạn vào đây, ví dụ tôi định làm website giới thiệu phim hay, và tôi nghĩ về chuyên mục phim đoạt giải:

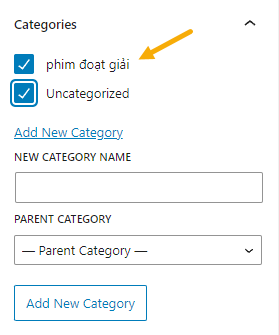
Sau khi bạn nhấn Add New Category thì một chuyên mục mới đã được tạo:

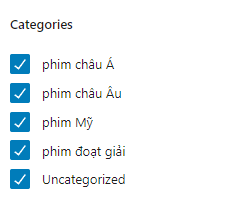
Tôi tranh thủ tạo thêm vài chuyên mục nữa:

PS: ngoài cách tạo chuyên mục cho website luôn trong quá trình biên soạn, WordPress còn có cách khác để tạo chuyên mục.
B. Cách chọn chuyên mục cho bài viết
Sau khi bạn đã tạo chuyên mục rồi, thì lần sau mỗi khi viết bài, các chuyên mục đó đều có sẵn ở phần Categories (tức là bạn không phải tạo lại chuyên mục nữa) và nếu bạn muốn bài viết thuộc chuyên mục nào thì chỉ việc tick chọn chuyên mục đó là xong (nó giống như việc lần đầu bạn tạo khu vực sách văn học, kinh tế trong thư viện, thì các lần sau mua sách về bạn chỉ việc xếp vào khu vực tương ứng của nó mà thôi).
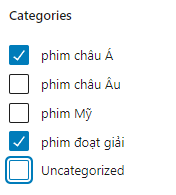
Ví dụ bài tôi đang viết về phim “Ký sinh trùng” (2019), thuộc chuyên mục phim đoạt giải và phim châu Á thì tôi tick chọn cho nó như sau:

Cái menu về sau chúng ta tạo cho website chủ yếu là các chuyên mục này nằm trên đó, khi người đọc click vào chuyên mục nào thì nó sẽ hiển thị các bài viết trong chuyên mục đó (các bài mới nhất xuất hiện trước). Cho nên ý định của bạn về việc website có bao nhiêu chuyên mục, và cách đặt tên cho chuyên mục là gì rất quan trọng.
Một số điểm cần lưu ý:
- Khi bạn viết bài mà bạn quên xếp chuyên mục cho nó thì mặc định nó sẽ chui vào chuyên mục Uncategorized.
- Một bài viết có thể thuộc một hoặc nhiều chuyên mục.
- Một website mới chỉ nên nghĩ về 5 – 6 chuyên mục, bạn đừng quá vội trong việc tạo hàng tá chuyên mục.
- Bạn có thể tạo một chuyên mục con nằm trong chuyên mục cha, ví dụ chuyên mục sách kinh tế Mỹ nằm trong chuyên mục sách kinh tế. Tuy vậy điều này chỉ nên làm sau khi website phát triển một thời gian (khi bạn hiểu rõ hơn về ý định của mình), do vậy bạn cũng chưa cần vội trong việc này.
- Tên chuyên mục, cùng liên kết của nó sẽ nằm cuối mỗi bài viết (đa số các giao diện WordPress sẽ làm như vậy).
- Cấu trúc URL chung của chuyên mục như sau:
ten-mien-cua-ban.com/category/ten-chuyen-muc/ - Ví dụ một URL cụ thể: https://100ngaylamweb.com/category/bai-kiem-tra/
4. Thêm thẻ tag cho bài
Thẻ tag cũng là một cách để WordPress sắp xếp, phân loại nội dung. Nó cũng có vai trò gần tương tự như chuyên mục (category). Sự khác biệt ở đây là chuyên mục thì quan trọng hơn thẻ tag, và số lượng các bài viết cùng chuyên mục thường lớn hơn số lượng các bài viết cùng thẻ tag.
Ví dụ tôi xếp bộ phim Loveless (2017) vào chuyên mục phim Nga. Đạo diễn của bộ phim là Andrey Zvyagintsev, ông có khoảng 4 – 5 phim khác nữa, và giả dụ tôi cũng viết về những phim đó thì tôi có thể lập thẻ tag có tên Andrey Zvyagintsev để sắp xếp các bài viết về film cùng đạo diễn.
Vậy tại sao không tạo luôn chuyên mục có tên Andrey Zvyagintsev, lý do đơn giản là vì số lượng nó quá nhỏ (4 – 5 bài). Để một chuyên mục xứng đáng ra đời, nó cần số lượng đáng kể (thường ít nhất là 10 bài), chẳng hạn bạn định làm chuyên mục A và chỉ có 3 bài viết ở đó thì không nên tạo chuyên mục A, mà hợp lý hơn sẽ là tạo tag A cho nó để thể hiện sự liên quan giữa chúng.
Cách tạo thẻ tag
Cũng ở cột phải trong trình soạn thảo, ngay bên dưới Categories bạn sẽ thấy khu vực của thẻ Tags, bạn click vào đó nhập tên cho thẻ tag và nhấn phím Enter là thẻ tag sẽ được tạo:

Tạo thẻ tag thành công:

Cách chọn thẻ tag cho bài viết
Khi tạo thẻ tag lần đầu thì thẻ đó cũng mặc định được gắn cho bài viết đó.
Đối với những bài viết khác sau này, bạn chỉ cần nhập 2, 3 ký tự đầu là các thẻ tag tương ứng sẽ hiện ra để bạn chọn, ví dụ:

Một số điểm cần lưu ý:
- Một website có 20 chuyên mục có thể đã được coi là nhiều, nhưng nó có thể có 50 – 100 thẻ tag.
- Mặc dù có thể tạo thẻ tag thoải mái hơn (không phải đắn đo nhiều như khi tạo chuyên mục), nhưng bạn cũng nên cẩn thận, tránh tạo thẻ tag vô tội vạ, hãy nghĩ thế này mỗi khi tạo tag mới: nếu bạn có dự định viết ít nhất 3 bài có khả năng dùng thẻ tag đó thì hãy tạo.
- Chuyên mục cho bài viết (post) thì cần phải có, nhưng một bài viết không bắt buộc phải có thẻ tag.
- Các thẻ tag và liên kết của nó thường nằm cuối bài viết (đa số các giao diện WP sẽ làm như vậy), khi click vào, nó sẽ liệt kê các bài cùng tag đó (một dạng liệt kê rất giống chuyên mục).
- Cấu trúc URL chung của thẻ tag như sau:
ten-mien-cua-ban.com/tag/ten-the-tag/ - Ví dụ một URL cụ thể: https://100ngaylamweb.com/tag/bien-soan/
5. Kiểm tra xem bài viết có bao nhiêu từ?
Sau này, khi làm nội dung, có thể bạn muốn kiểm tra xem bài đang viết có bao nhiêu từ, chủ yếu là để tránh những bài quá ngắn, sơ sài.
Để xem thông tin đó, ngay phía trên tiêu đề một chút, bạn click vào biểu tượng này:

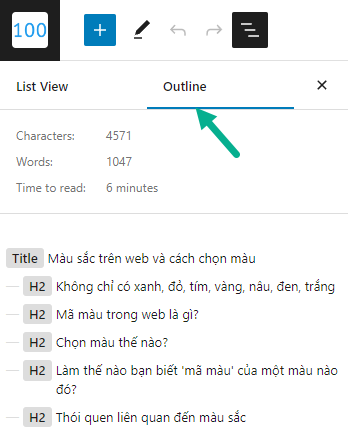
Sau đó click vào Outline, các thống kê sẽ được hiển thị:

Cách đọc:
- Characters: số lượng ký tự.
- Words: số lượng từ (trong hình trên là 1047).
- Time to read: ước tính thời gian để đọc hết bài đó.
Ngay bên dưới là thông tin về cấu trúc bài của bạn:
- Title: tiêu đề bài.
- H2: chính là các heading, tiêu đề phụ của bài.
Bài tiếp >>> Hướng dẫn sử dụng trình soạn thảo của WordPress [phần 4]