Ngày 25 / Tiết 4 / Thời lượng 15 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
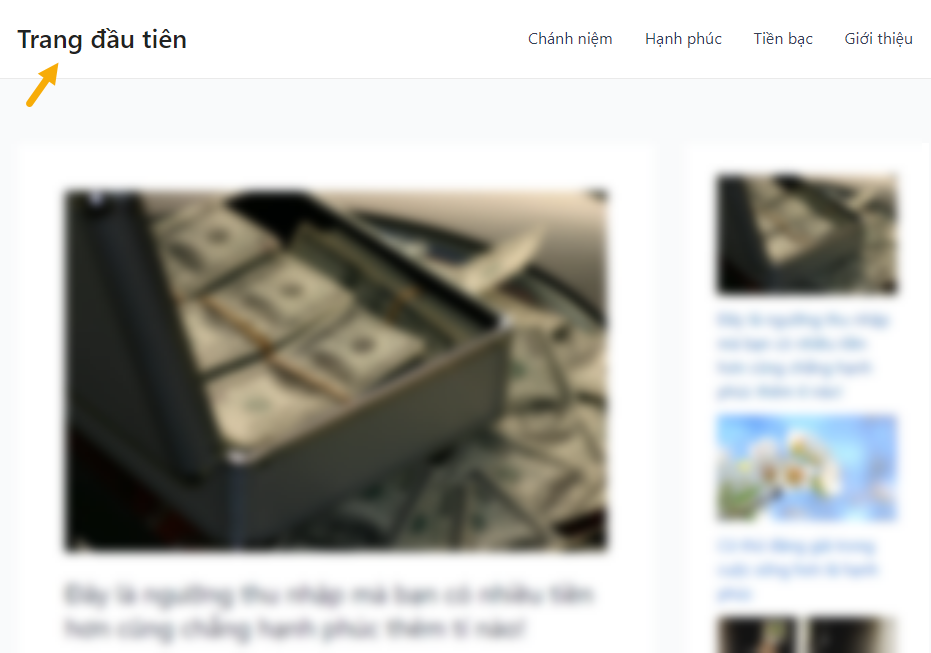
Đây chính là tên website khi hiển thị trên giao diện theme Astra:

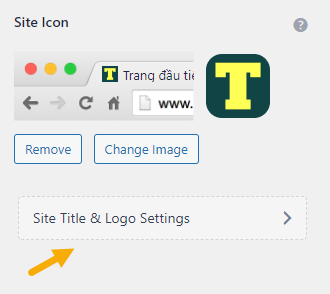
Tại trang quản trị, bạn vào Appearance > Customize > Site Identity, rồi click vào Site Title & Logo Settings:

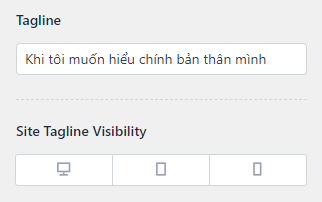
Ở tab General (nằm trên cùng), khi kéo xuống cuối, bạn sẽ thấy phần tùy chọn bật tắt Tagline:

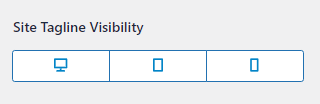
Mặc định, trong theme Astra, tagline được thiết lập không hiển thị, nếu bạn muốn bật tagline thì click vào cả 3 biểu tượng bên dưới Site Tagline Visibility (3 biểu tượng này nghĩa là hiển thị trên cả 3 thiết bị máy bàn, máy tính bảng và di động):

Click Publish (nút nằm trên cùng) để lưu cài đặt, rồi tải lại trang, bạn sẽ thấy tagline xuất hiện, ví dụ ở trang của tôi:

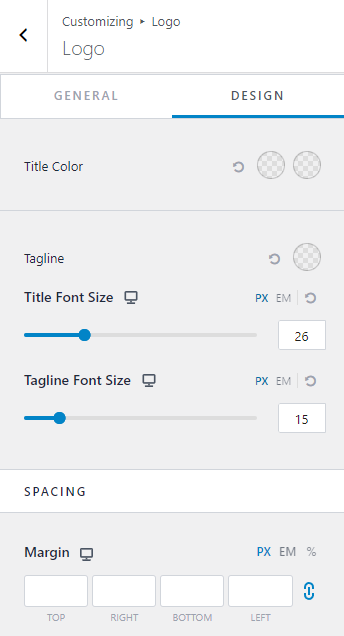
Vẫn ở vị trí Appearance > Customize > Site Identity, rồi click vào Site Title & Logo Settings, nhưng bây giờ bạn chuyển qua tab DESIGN:

Giải thích:
- Title Color: nơi bạn chọn màu sắc cho tên website.
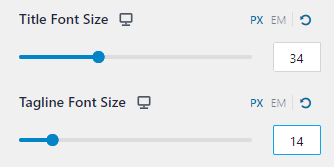
- Title Font Size: là chọn kích cỡ font chữ cho tên website.
- Tagline Font Size: là kích cỡ font cho tagline.
- SPACING: là bạn điều chỉnh lề cho phần tên website.
Bây giờ chúng ta sẽ đi vào chi tiết.
Điều chỉnh màu sắc
Màu sắc của tên website có 2 phần để điều chỉnh:
- Hình tròn đầu tiên tính từ trái qua là để điều chỉnh trạng thái màu thông thường.
- Hình tròn thứ hai tính từ trái qua là để điều chỉnh màu khi người dùng di chuyển chuột đến tên website (gọi là hover).
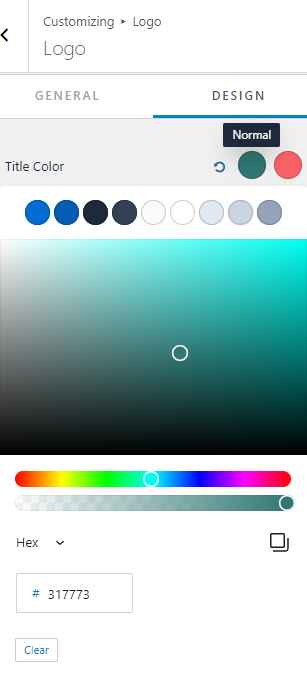
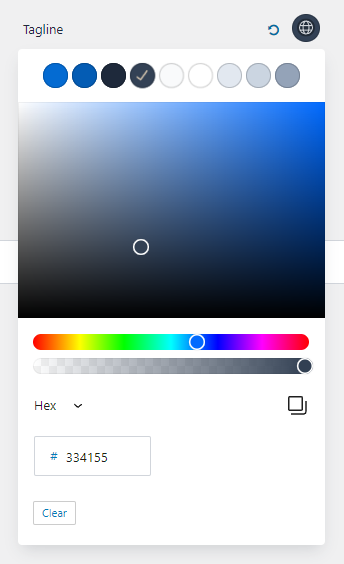
Để dễ hiểu hơn thì bạn click vào hình tròn đó và chọn màu mong muốn:

- Bạn có 3 cách lấy màu, (a) từ bảng màu tròn có sẵn bên dưới, (b) từ bảng màu chữ nhật và thanh trượt, (c) từ mã màu sắc mà bạn biết.
- Bạn sẽ thấy kết quả ngay bên phải khi bạn điều chỉnh, di chuyển con trỏ chuột đến tên website bạn sẽ hiểu màu hover nghĩa là gì.
Ví dụ đây là màu bình thường và màu hover tôi điều chỉnh cho tên website:


Điều chỉnh màu cho tagline cũng tương tự, nhưng tagline không phải link (liên kết) nên nó sẽ không có màu hover, mà chỉ có điều chỉnh màu thông thường:

Để lưu cài đặt, chính thức cho nó xuất hiện ở website, bạn click vào Publish:

Điều chỉnh kích cỡ chữ
Title Font Size là nơi bạn điều chỉnh cỡ chữ của tên website, bạn nên để PX (tức pixel) làm đơn vị đo cho quen thuộc. Sau đó tăng giảm cỡ chữ theo ý muốn.
Tương tự với Tagline Font Size, nhưng đây là cỡ chữ của tagline.
Ví dụ tôi điều chỉnh một chút:

Điều chỉnh lề
SPACING là khu vực để điều chỉnh lề. Giải thích:
- Top: lề trên.
- Right: lề phải.
- Bottom: lề dưới.
- Left: lề trái.
Đơn vị cũng nên để PX cho dễ thực hành.
Bạn cứ nhập một số nào đấy, ví dụ như 10 chẳng hạn, sẽ thấy lề tăng thêm. Cá nhân tôi phần này không điều chỉnh gì, vì thấy lề mặc định của Astra là ổn rồi.
Bài tiếp >>> Điều chỉnh font và cỡ chữ trong theme Astra.