Ngày 26 / Tiết 1 / Thời lượng 30 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
Chúng ta biết là kiểu font và kích cỡ font chữ ảnh hưởng tương đối lớn đến giao diện của website. Hôm nay bạn sẽ được học cách điều chỉnh những thiết lập đó.
PS: khi bạn điều chỉnh, nhưng thấy không ưng và muốn quay về trạng thái mặc định thì click vào biểu tượng này ngay bên cạnh:

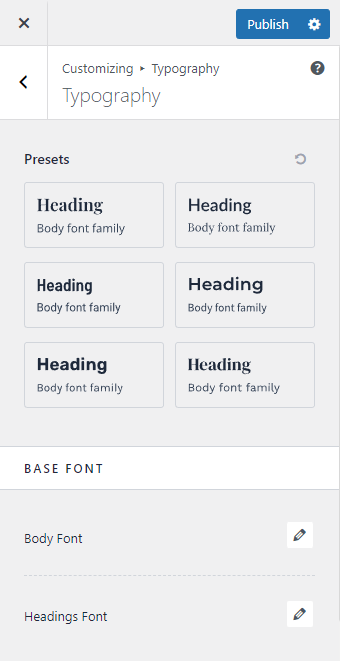
- Đầu tiên bạn vào Astra > Customize > Global > Typography:

- Phần trên cùng bạn thấy, chỗ Presets là những font mẫu được Astra thiết kế sẵn:

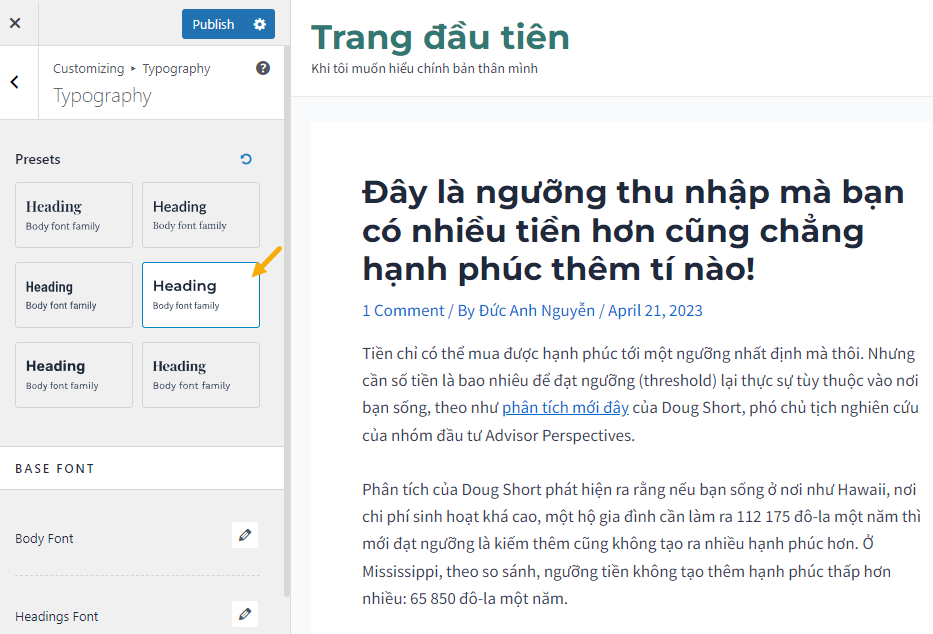
- Bây giờ bạn hãy truy cập vào một bài viết bất kỳ bên tay phải, rồi click vào các font mẫu có sẵn này để xem kết quả. Chẳng hạn với bản thân thì tôi khá thích font mẫu bên dưới:

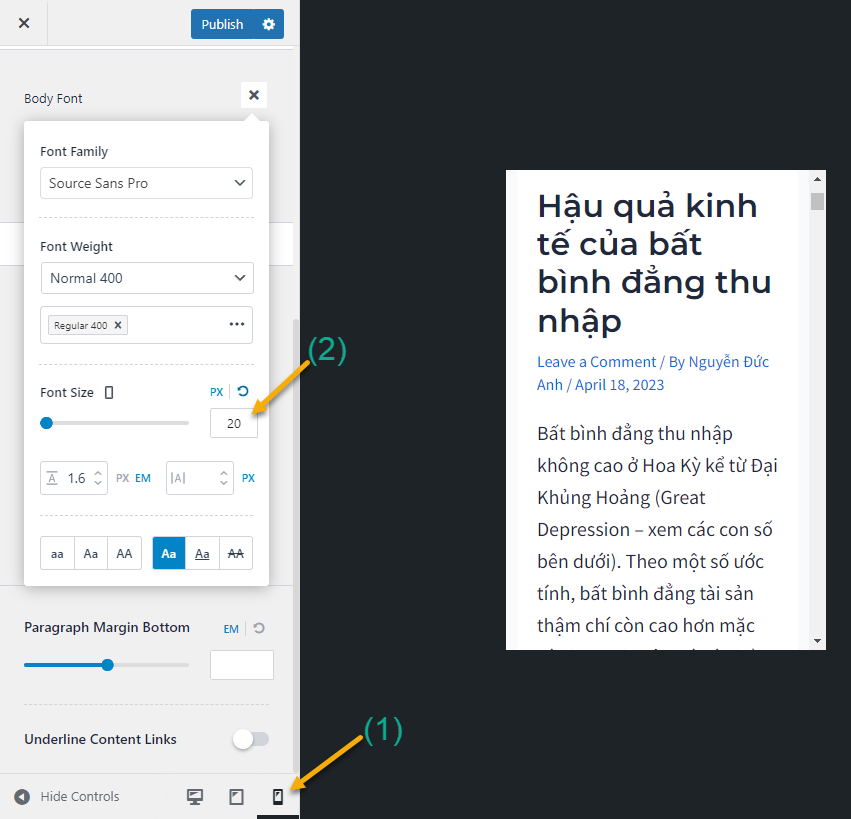
- Kiểu font tôi đã khá ưng rồi, nhưng có vẻ cỡ chữ hơi nhỏ, đặc biệt khi tôi thử truy cập qua điện thoại:

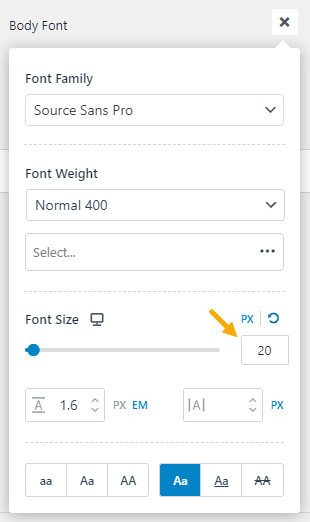
- Để điều chỉnh kích cỡ font cho nội dung chính, bạn kéo xuống phần BASE FONT, click vào Body Font, và chỉnh lại cỡ chữ mong muốn ở phần Font Size (với phần văn bản thuộc nội dung chính, hầu hết các font không nên để quá 20px, và cũng không nên để nhỏ hơn 16px):

- Khi tôi điều chỉnh cỡ chữ tăng lên thì giao diện trên máy bàn font chữ quả có tăng lên thật, nhưng khi kiểm tra trên di động thì lại vẫn giữ nguyên. Tại sao lại có chuyện kỳ lạ này!
- Ở đây bạn cần lưu ý là Astra thiết lập cỡ font chữ trên các kích cỡ màn hình khác nhau là khác nhau, nên nếu bạn muốn điều chỉnh cỡ chữ to hơn thì cần phải điều chỉnh to ở cả 3 loại màn hình tương ứng. Để làm điều đó, bạn kéo xuống cuối và click vào các loại màn hình, rồi điều khiển font chữ tương ứng với loại màn hình đó:

- Từ trái qua phải lần lượt là: máy bàn, máy tính bảng, điện thoại di động:

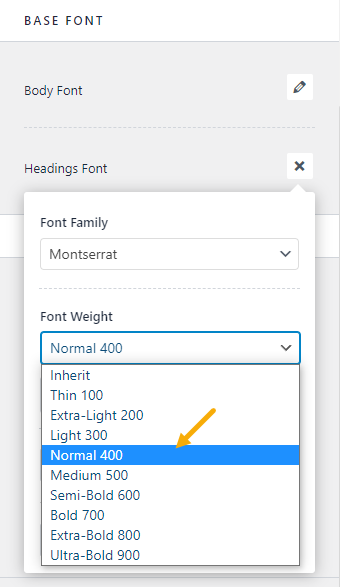
- Để thay đổi độ đậm nhạt cho phần tiêu đề của bài viết, bạn click vào Headings Font, rồi click vào Font Weight để điều chỉnh, nhìn chung thì tiêu đề có khuynh hướng đậm hơn thông thường:

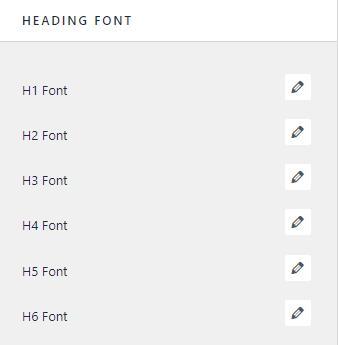
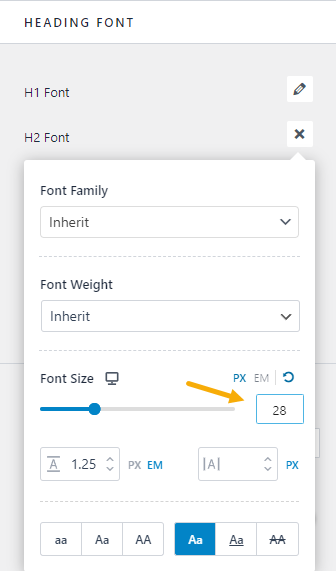
- Để điều chỉnh cỡ chữ cho tiêu đề phụ, bạn kéo xuống phần HEADING FONT:

- Các tiêu đề phụ mà chúng ta thường dùng nhất là H2, sau đó là H3, bạn vào đây để chỉnh cỡ chữ cho phần này:

- Cỡ chữ của H3 nên nhỏ hơn H2, ví dụ H2 cỡ 28px thì H3 có thể để cỡ 24px. Bạn cũng có thể điều chỉnh độ đậm nhạt của tiêu đề phụ thông qua tùy chọn Font Weight, còn nếu muốn để mặc định thì cứ chọn Inherit.
- Bên dưới nữa, chỗ Paragraph Margin Bottom nên để như mặc định, cái này dùng để điều chỉnh khoảng cách giữa các đoạn văn bản trong nội dung, thường các font đã có chuẩn thiết kế cho việc này, điều chỉnh nó thường cho kết quả không tốt bằng (thường sẽ làm giảm tốc độ đọc của người dùng).
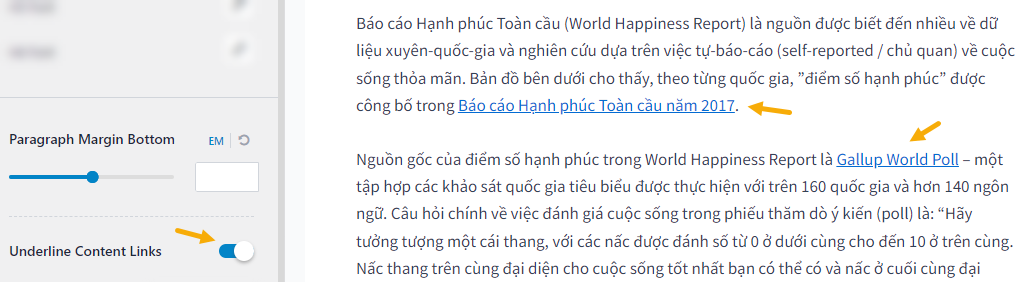
- Tùy chọn cuối Underline Content Links mặc định bật, khi đó các liên kết (link) trong bài viết của bạn sẽ có gạch chân ở dưới, ví dụ:

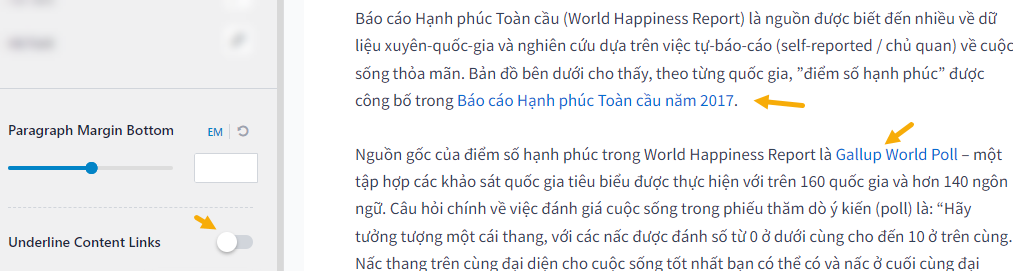
- Nếu bạn tắt nó đi, gạch chân này sẽ được loại bỏ, tắt đi cũng là lựa chọn ổn, vì tiếng Việt có dấu nặng nên gạch chân ảnh hưởng ít nhiều đến việc đọc các dấu này:

Cuối cùng bạn click Publish để áp dụng các thay đổi lên website.
Lựa chọn font chữ theo ý thích
Ở phần trên bạn chọn font chữ theo các mẫu sẵn (Presets). Nó cũng ổn, là lựa chọn nhanh và tiện. Nhưng nếu bạn muốn chỉ định các font chữ cụ thể mà bạn thích thì làm thế nào?
Lưu ý: phần này bạn cần có chút kinh nghiệm về các loại font chữ, nếu chưa thấy tự tin thì cứ dừng ở các lựa chọn có sẵn trong phần trên cũng đã ổn rồi.
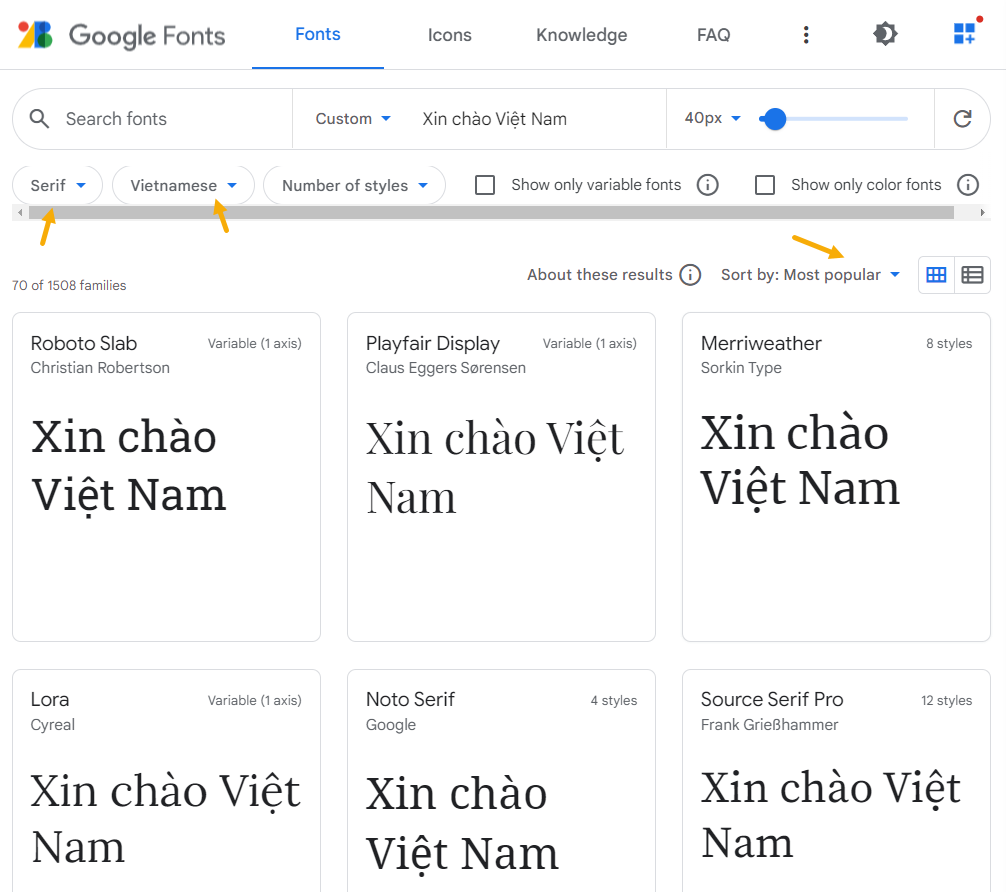
OK, bây giờ chúng ta sẽ thiết lập điều đó. Trước tiên bạn cần vào Google Fonts, xem các font tiếng Việt đang có sẵn ở đây (hầu hết các theme đều tích hợp sẵn Google Fonts, và Astra cũng vậy):

- Chỗ Serif là kiểu font có chân (nên tập trung vào font serif và sans-serif).
- Chỗ Vietnamese là tôi chọn các font hỗ trợ cho tiếng Việt, nhiều font không hiển thị tốt tiếng Việt, nên nếu website của bạn dùng tiếng Việt, thì nên chọn phân loại này để lựa được các font phù hợp (đỡ mất công chọn tìm được font ưa thích nhưng lại phát hiện nó không hỗ trợ tiếng Việt).
- Sort by: Most popular nghĩa là sắp xếp các font phổ biến lên trước (các font hay được các website khác dùng), các font kém phổ biến hơn bên dưới. Bạn nên tập trung chọn trong khoảng 10 – 15 font phổ biến nhất cho an toàn (sau này có kinh nghiệm hơn thì cứ chọn font nào bạn thấy ổn).
Sau một hồi tìm kiếm tôi chọn font có chân Lora cho nội dung chính, và font không chân Noto Sans cho tiêu đề chính. Biết được các tên font này là bắt buộc để bạn nhập thông tin ở phần tùy chọn trong theme.
Bây giờ quay lại website của bạn, vẫn ở chỗ Astra > Customize > Global > Typography. Phần mà bạn cần tập trung là BASE FONT.
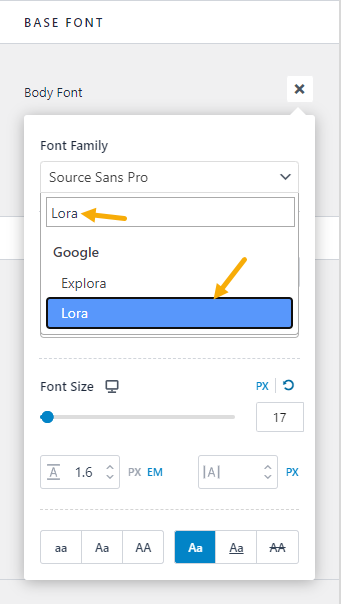
- Chỉnh font chữ cho nội dung chính thì click vào Body Font rồi chọn Font Family (tức là kiểu font) cho nó, nhập tên font vào ô tìm kiếm, rồi click vào kết quả:

- Cỡ chữ mặc định 17px hơi nhỏ, tôi điều chỉnh lên 20px ở chỗ Font Size.
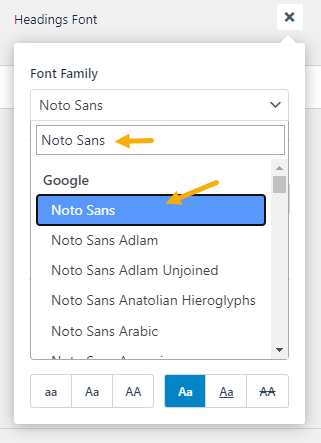
- Tương tự tôi chọn font chữ cho tiêu đề chính:

Xong xuôi, bạn click Publish để áp dụng các thay đổi lên website, rồi bật tab mới để load lại trang xem nó như thế nào.
Bài tiếp >>> Điều chỉnh màu sắc chung trong theme Astra.