Ngày 21 / Tiết 3 / Thời lượng 25 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
Màu sắc là thành phần có mặt trong mọi yếu tố của website, chẳng hạn như:
- Màu chữ:
Tôi đã đổi màu chữ này sang màu tím.
- Màu nền:
Tôi đã đổi màu nền sang xanh nước biển.
- Màu liên kết:
Đây là một liên kết trỏ ra trang chủ, nó có màu xanh theo mặc định.
- Màu đường viền của khung nhập bình luận (nó có màu xám):

- Màu của nút bấm (button):

- Màu nền trong trang quản trị WordPress:

Không chỉ có xanh, đỏ, tím, vàng, nâu, đen, trắng
Chúng ta quen thuộc với vài màu sắc (và tên của chúng), chẳng hạn màu xanh, đỏ, vàng của đèn tín hiệu giao thông. Màu xanh của bầu trời, xanh của nước biển, xanh của lá cây. Màu nâu của đất, màu nâu cafe, màu đen của màn đêm, màu hồng, tím của hoa, vân vân.
Nhưng đó chỉ là các màu cụ thể theo nhóm mà thôi, chứ thực tế chúng ta có vô số màu sắc, bởi chỉ cần thay đổi một chút chúng ta đã có màu khác rồi. Bạn chỉ cần nghĩ về các màu xanh khác nhau của lá cây thôi, là bạn sẽ hiểu riêng màu xanh lá đã nhiều như thế nào?
Chúng ta hãy xem ví dụ bên dưới, các màu đều khác nhau, mặc dù chúng đều ‘xanh’:
Mã màu trong web là gì?
Trên web, vì có hàng triệu màu, nên nó không thể dùng vài từ ngữ có tính đại thể như con người để tả hết các màu được. Web chủ yếu dùng cái gọi là mã màu để mô tả màu sắc. Ví dụ:
#F79540
#8B1874
#B71375
Chuỗi ký tự mà bạn nhìn thấy trong từng màu trên là các mã màu của nó trong thế giới web! Nó bao gồm dấu # và 6 ký tự đằng sau (được tạo thành từ các số từ 0 đến 9 và các chữ cái A, B, C, D, E, F)
Tôi hiểu cảm giác của bạn, nó thật kỳ quái và rất kỹ thuật đúng không!?
Để thông cảm cho chuyện này bạn hãy nghĩ về hàng triệu người khác nhau và mỗi người đều có một số căn cước khác nhau để phân biệt người nọ với người kia.
Màu sắc cũng thế, nó có hàng triệu màu khác nhau (nếu bạn muốn biết con số ước tính gần chính xác, thì web có thể mô tả hơn 16 triệu màu), do vậy nó cũng cần các số ‘căn cước’ như vậy.
Chọn màu thế nào?
Sau này, khi bạn tham gia vào việc điều chỉnh giao diện cho website có thể bạn sẽ cần điều chỉnh màu sắc của nhiều yếu tố, thường gặp nhất là màu chữ, màu nền, màu nút bấm, màu link, màu đường viền.
–
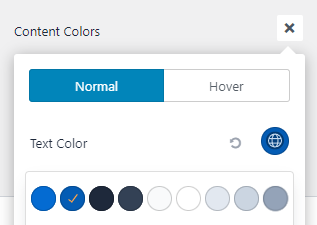
Khi thực hiện điều chỉnh, giao diện sẽ hiển thị cái gọi là bảng màu để bạn chọn lựa, ví dụ thế này:

Trong ví dụ trên là một tập hợp các màu có sẵn, để bạn thích màu nào thì click vào màu đó. Bảng màu có sẵn thường liên quan đến bộ màu sắc chung của website (tức là trước khi thiết kế người ta sẽ lên một bộ màu dùng cho theme đó, như kiểu trước khi sơn căn nhà, người ta sẽ lên bộ màu riêng cho ngôi nhà đó, điều đó để tránh các màu tương phản, đối chọi, không hợp, mà nếu bạn chọn tùy tiện rất dễ xảy ra).
–
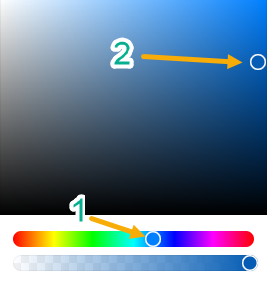
Cách thứ hai là chọn một màu tùy ý theo ý thích từ bảng màu, nó thường trông giống thế này:

- Đầu tiên là bạn chọn màu tổng thể ở lựa chọn số 1, chỗ mũi tên chỉ.
- Sau đó bạn chọn sắc thái đậm nhạt, sáng tối của nó ở phần số 2.
–
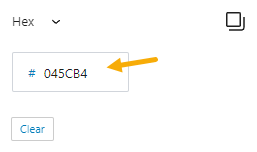
Cách thứ ba để chọn màu, đó là nhập mã màu vào ô định sẵn, chẳng hạn:

Tất nhiên trong trường hợp này, bạn phải biết ‘mã màu’ mà bạn thích là gì.
Làm thế nào bạn biết ‘mã màu’ của một màu nào đó?
Có rất nhiều cách để biết mã màu bạn thích. Ví dụ bạn có thể truy cập trang colorhunt.co để chọn màu yêu thích, rồi click vào đó để biết mã màu của nó:

Sau đó bạn copy mã màu này để đưa sang phần cần nhập là được.
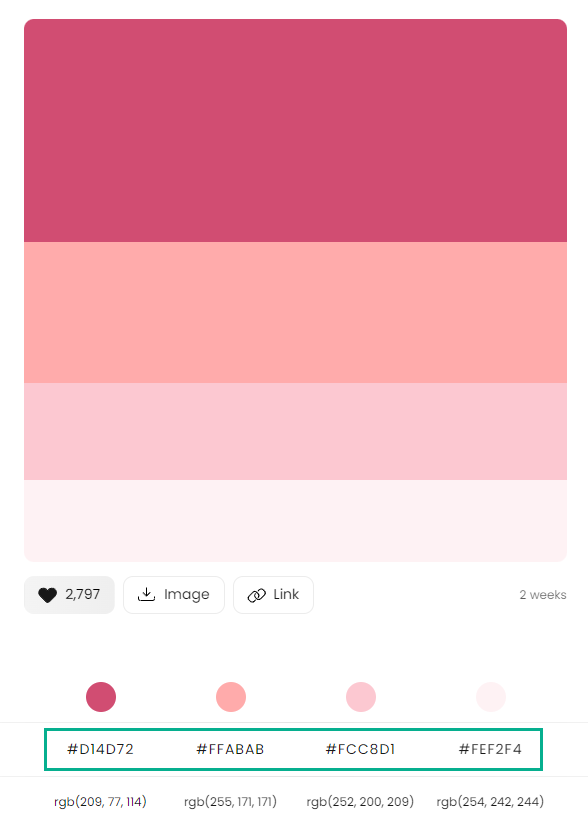
Một vài website khác cung cấp các bảng màu kèm mã màu để bạn chọn:
Thói quen liên quan đến màu sắc
Điều cần chú ý ở đây là màu sắc thường có những tùy chọn phổ biến được nhiều người xem như là thói quen ổn định mà bạn cần hết sức cân nhắc nếu muốn thay đổi điều đó. Ví dụ:
- Phần lớn các website đều để các liên kết màu xanh, nếu bạn chuyển nó sang màu vàng, đỏ, có thể gây ra phiền toái.
- Chữ thường có màu đen (có thể không phải đen tuyệt đối) trên nền trắng xám cho dễ đọc, giờ bạn làm ngược lại, chữ trắng trên nền đen cho toàn bộ nội dung thì đó hiếm khi là lựa chọn tốt.
Những sai lầm về màu khác cũng phổ biến là:
- Bạn chọn 2 màu quá tương phản và đặt cạnh nhau: điều đó gây chói cho mắt người.
- Bạn chọn 2 màu quá gần nhau giữa các đối tượng cần tương phản nhất định (ví dụ chữ và nền) dẫn đến các đối tượng bị hòa vào nhau, gây ra tình trạng khó phân biệt.
Thật sự phối hợp màu sắc không hề dễ dàng với bất cứ ai, do vậy các mẫu website thường có sẵn bảng màu cho bạn lựa chọn, những bảng màu đó là một bộ gồm khoảng 4 cho đến 10 màu đã được căn chỉnh trước để phù hợp với giao diện đó, bạn nên lựa chọn theo bộ đó thì sẽ có khả năng phù hợp hơn.
Bài tiếp >>> Menu trong website là gì?