Ngày 17 / Tiết 2 / Thời lượng 15 phút. Mục lục khóa 100 ngày làm web.
Bạn có tò mò xem các website lớn hiện nay sử dụng font gì và kích cỡ chữ như thế nào không?
Các website lớn phục vụ hàng triệu người mỗi tháng, với các độc giả rất đa dạng, đủ thành phần lứa tuổi, lựa chọn của họ thường là những lựa chọn rất an toàn, phù hợp với đa số. Biết các font và cỡ chữ họ dùng có thể là những gợi ý tốt cho chúng ta.
Tôi sử dụng thống kê từ trang Similarweb để biết được các website được truy cập nhiều ở Việt Nam: similarweb.com/top-websites/vietnam/
Tôi sử dụng ứng dụng WhatFont để biết website đó đang dùng font gì, cỡ chữ, màu sắc chữ ra sao.
–
PS: bài học này bạn chỉ cần đọc chứ không cần thực hành trên website (dĩ nhiên bạn có thể tò mò tự kiểm tra font trên bất cứ website nào nếu muốn).
–
Và bảng bên dưới là kết quả tổng hợp.
Cách hiểu:
- Font tiêu đề: chỉ đến tiêu đề của bài viết.
- Font nội dung: chỉ đến phần nội dung chính.
- arial, sans-serif / 20px / #1a0dab: nghĩa là họ dùng font Arial, không chân (sans-serif), cỡ chữ 20px, mã màu #1a0dab (mã màu trong bài học sau này bạn sẽ hiểu nó là gì, bạn giờ chỉ cần biết kiểu chữ và cỡ chữ là được).
- “YouTube Sans”, Roboto, sans-serif: nghĩa là ưu tiên dùng font YouTube Sans trước, nếu nó không có hoặc gặp vấn đề thì dùng font Roboto, nếu cả Roboto cũng gặp vấn đề thì dùng bất kỳ font không chân nào có trong thiết bị của người dùng.
| Website | Font (tiêu đề) | Font (nội dung) |
google.com | arial, sans-serif / 20px / #1a0dab | arial, sans-serif / 14px / #4d5156 |
youtube.com | “YouTube Sans”, Roboto, sans-serif / 20px / #0f0f0f | Roboto, Arial, sans-serif / 14px / #0f0f0f |
facebook.com | “Segoe UI Historic”, “Segoe UI”, Helvetica, Arial, sans-serif / 15px / #050505; | “Segoe UI Historic”, “Segoe UI”, Helvetica, Arial, sans-serif / 15px / #050505; |
xoso.com.vn | Roboto, sans-serif / 24px / #000000; | Roboto, sans-serif / 18px / #222222; |
vnexpress.net | Merriweather, serif / 32px / #222222; | arial / 18px / #222222; |
zalo.me | SegoeuiPc, “Segoe UI”, sans-serif / 18px / #081c36 | SegoeuiPc, “Segoe UI”, sans-serif / 15px / #081c36 |
shopee.vn | “Helvetica Neue”, Helvetica, Arial / 20px / rgba(0, 0, 0, 0.8) | “Helvetica Neue”, Helvetica, Arial / 14px / rgba(0, 0, 0, 0.8) |
xosodaiphat.com | arial / 18px / #333333 | arial, helvetica, sans-serif / 16px / #000000 |
24h.com.vn | Roboto-Bold / 27px / #252525 | Roboto-Regular / 15px / #252525 |
zingnews.vn | “Noto Serif”, serif / 42px / #000000 | “Noto Serif”, serif / 18px / #333333 |
dantri.com.vn | Inter, -apple-system, BlinkMacSystemFont, “Segoe UI”, “Helvetica Neue”, Arial / 36px / #222222 | “Noto Serif”, -apple-system, BlinkMacSystemFont, “Segoe UI”, “Helvetica Neue”, Arial, serif / 18px / #333333 |
thegioididong.com | Arial, Helvetica, sans-serif / 18px / #333333 | Arial, Helvetica, sans-serif / 16px / #333333 |
vietnamnet.vn | notosans-bold / 30px / #2a2a2a | Arial / 16px / #505050 |
tuoitre.vn | Roboto / 32px / #222222 | Roboto / 17px / #222222 |
kenh14.vn | SFD-Bold / 32px / #222222 | “Times New Roman”, Georgia, serif / 17px / #222222 |
vi.wikipedia.org | “Linux Libertine”, “Palatino Linotype”, “EB Garamond”, “Times New Roman”, Times, serif / 29px / #000000 | sans-serif / 14px / #202122 |
thanhnien.vn | Merriweather / 34px / #292929 | Inter / 17px / #292929; |
vinmec.com | Helvetica, Arial, san-serif / 32px / #333333 | Helvetica, Arial, san-serif / 15px / #333333 |
tienphong.vn | arial, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, sans-serif / 34px / #343a40 | arial, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, sans-serif / 18px / #343a40 |
Từ bảng tổng kết trên chúng ta có thể rút ra được một số ý sau:
- Font không chân (san-serif) rất được ưa chuộng trên các website lớn. Số website sử dụng font không chân là áp đảo so với font có chân.
- Các font không chân phổ biến nhất được lựa chọn bao gồm: Arial, Roboto, Helvetica.
- Kích cỡ chữ cho nội dung chính thường nằm trong khoảng 14 – 18px. Trong đó các trang báo chí ưu dùng kích cỡ 17 – 18px.
Thế những font không phổ biến thì website nào dùng?
Các website cá tính, muốn sự khác biệt, ưa thích thẩm mỹ có khả năng cao nhất chọn các font hiếm để tạo điểm nhấn trong thiết kế.
Ví dụ:
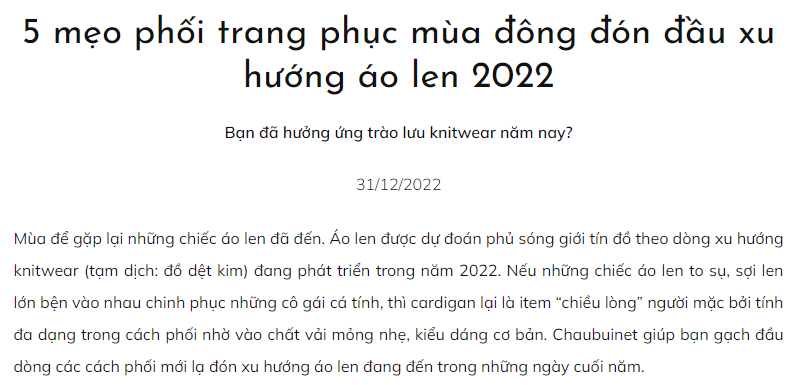
- Website của Châu Bùi sử dụng font Josefin Sans cho tiêu đề và font Mulish cho nội dung chính:
PS: bạn có thể lcik vào hình để nhìn rõ chữ hơn.
–
- Website của hãng xe Ford Việt Nam thậm chí còn sử dụng font do họ tự thiết kế, nó có tên FordAntenna:
–
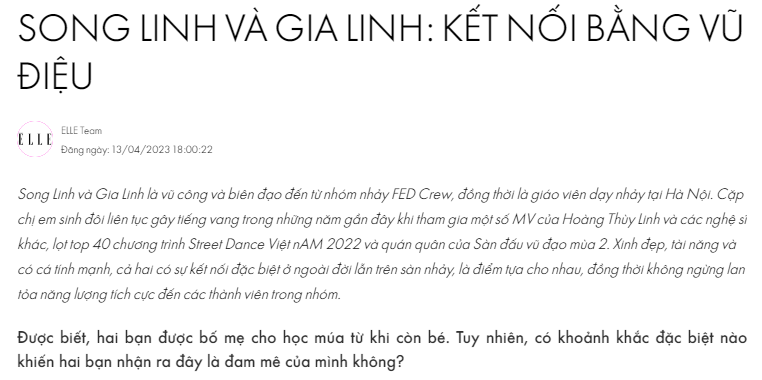
- Website của tạp chí thời trang Elle dường như cũng sử dụng font của riêng họ, nó có tên Elle Gabor Std:
Các font không phổ biến thì cần sự tinh tế trong cách dùng, chẳng hạn như phải chọn thật khéo cỡ chữ, khoảng cách giữa các chữ, các dòng, để nó vừa có phong cách nhưng vẫn đảm bảo được tính dễ đọc.
Bài tiếp >>> Tìm hiểu về lề trong thiết kế website.