Ngày 17 / Tiết 3 / Thời lượng 15 phút. Mục lục khóa 100 ngày làm web.
Lề là các khoảng trắng ngăn cách giữa các thành phần trong website, ví dụ:

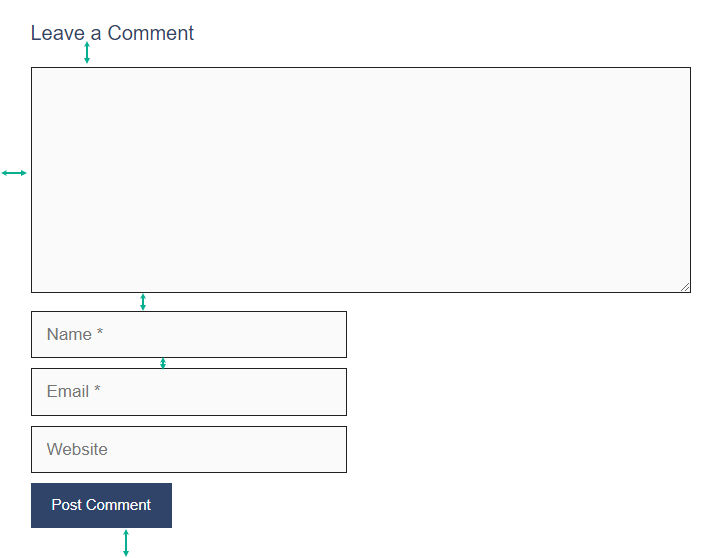
vnexpress.netLề ở khu vực bình luận:

Lề là thứ trống rỗng nhưng nó xuất hiện trong mọi thành phần của website:
- Giữa ảnh và văn bản.
- Giữa các khối văn bản với nhau.
- Header, footer, content có lề với nhau.
- Bản thân các dòng văn bản cũng có “lề” ngăn cách nhau, giữa các từ cũng có “lề”, thậm chí giữa các ký tự trong một từ cũng cần “lề”.
Tóm lại:
Bất cứ thành phần nào cũng có lề, để tạo ra ranh giới phân biệt tương đối giữa nó với đối tượng khác.
Điều gì xảy ra nếu không có lề? Trang web của bạn khi ấy trông sẽ rất ngột ngạt, không chỉ là về cảm giác, mà thực tế nó sẽ vô cùng khó đọc.
Trong quá trình điều chỉnh thiết kế của website, bạn sẽ có khả năng điều chỉnh các lề này. Tất nhiên như mọi thứ khác trong thiết kế, lề cũng cần ‘vừa đủ’. Nếu bạn để lề nhỏ quá sẽ bí bách, mà to quá thì trang trông bị trống và khó theo dõi.
–
Lề của một thành phần luôn có 4 hướng:
- Trên
- Dưới
- Trái
- Phải
Tính cân đối hay được áp dụng trong lề, cụ thể là lề trái và phải thường bằng nhau, lề trên và dưới thường bằng nhau, còn lề trên và trái có thể khác nhau mà không thành vấn đề.
PS: người Việt mình có câu tục ngữ rất hay liên quan đến tầm quan trọng của lề, đó là ‘Giấy rách phải giữ lấy lề’. Nếu mà ứng vào web thì thành nghĩa đen luôn ‘web ít tiền vẫn phải có lề’.
Bài tiếp >>> Hướng dẫn sử dụng trình soạn thảo của WordPress [phần 1]