Ngày 28 / Tiết 3 / Thời lượng 30 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
Vậy là chỉ với theme miễn phí của Astra, chúng ta đã có giao diện website trông khá ổn rồi, với bản cao cấp (premium), khả năng tùy chỉnh còn tốt hơn nữa.
1. Thêm các nút chia sẻ bài lên mạng xã hội
Ý nghĩa: với nút này, người dùng có thể click để chia sẻ nhanh bài của bạn lên trang cá nhân trên mạng xã hội của họ. Lưu ý: nút này hoàn toàn là khác với nút mạng xã hội của bạn gắn ở chân trang.
Bạn có thể dễ dàng thấy các nút chia sẻ (share) này khi vào một website bất kỳ nào đó. Ví dụ:



Không chỉ các trang thiên về tin tức, mà ngay cả các website thương mại cũng thường có nút chia sẻ này (tuy không hay gặp như trang tin tức):


Cách đây độ 5 năm, thời điểm bùng nổ mạng xã hội thì các nút chia sẻ bài lên mạng xã hội rất có ích, vì lúc ấy mọi người rất thích chia sẻ website, bài họ thấy thú vị lên trang cá nhân. Ở thời điểm này thì nó không được như vậy nữa, nhưng đánh giá chung thì bật vẫn tốt hơn.
Cách làm:
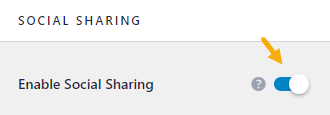
- Bạn vào Astra > Customize > Blog > Single Post, bạn kéo xuống phía dưới chỗ SOCIAL SHARING, và bật nút này lên:

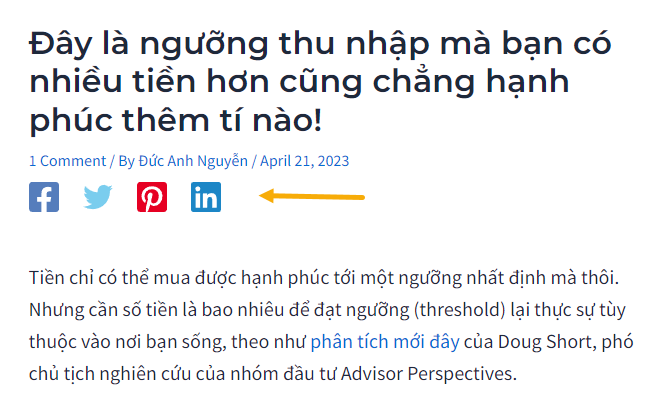
- Giờ bạn vào một bài bất kỳ trên website, bạn sẽ thấy nút này chia sẻ này có mặt:

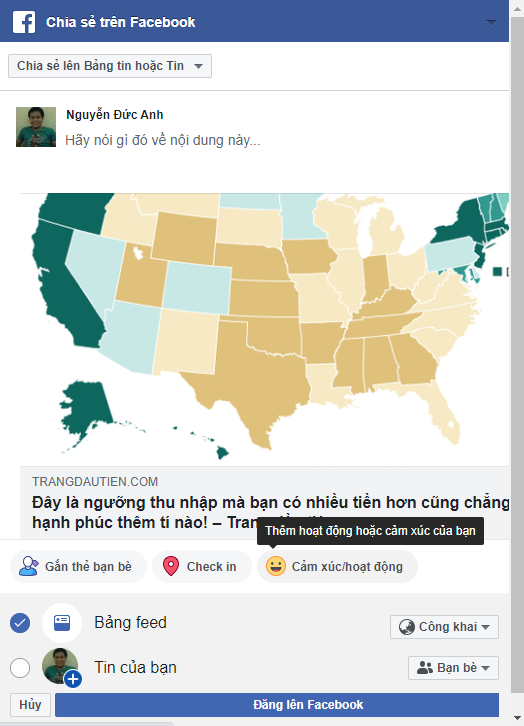
- Giả dụ tôi là người dùng bất kỳ (không cần phải là chủ website), khi tôi click vào nút share Facebook, bài sẽ được chia sẻ lên trang cá nhân của tôi (điều này giúp website có thêm lưu lượng truy cập, khi bạn bè trên Facebook click xem bài chia sẻ đó):

Giờ chúng ta sẽ đi sang phần tùy chỉnh giao diện của các nút này.
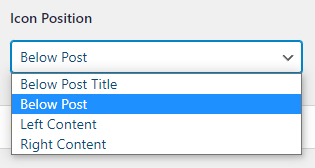
- Vị trí: mặc định nút chia sẻ ở ngay dưới tiêu đề chính của bài (Below Post Title), vị trí này không tệ, nhưng cá nhân tôi cho rằng trong phần lớn trường hợp, nó nên nằm dưới bài sẽ tốt hơn. Khi mọi người đọc xong, họ mới có quyết định là nó có đáng để chia sẻ hay không. Để làm điều đó, bạn kéo xuống dưới, chỗ Icon Position, và chuyển nó thành Below Post:

- Các tùy chọn khác như Left Content hay Right Content, sẽ đưa các nút này sang trái hoặc sang phải bài, và bám theo nội dung khi người dùng cuộn chuột (hoặc lấy tay ‘vuốt’ màn hình trên di động). Cách này có 2 vấn đề: (a) nó làm người dùng bị phân tán trong quá trình đọc, (b) trên di động với màn hình nhỏ nó còn che mất nội dung. Ngày xưa lợi ích của nút share rất lớn, Left và Right trượt theo nội dung có thể nên cân nhắc, nhưng tại thời điểm hiện tại, đây là 2 lựa chọn nhìn chung bạn nên tránh. Như đã nói, bạn nên chọn Below Post là hay hơn cả.
- Căn trái, giữa, phải: mặc định được căn trái, bạn có thể chuyển sang giữa hoặc phải. Để làm điều đó, ở chỗ Alignment bạn click chọn Left (trái), hoặc Center (giữa), hoặc Right (phải). Ví dụ như tôi chọn bên phải:

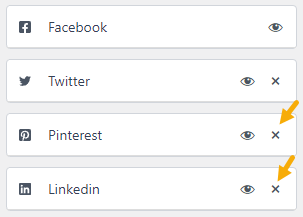
- Loại bỏ bớt các nút chia sẻ: mặc định có 4 nút mạng xã hội là Facebook, Twitter, Pinterest, Linkedin. Bạn cần căn cứ thực tế người dùng của bạn hay sử dụng mạng xã hội nào để loại bỏ các nút không cần thiết. Ở Việt Nam dường như chỉ có Facebook là nút chắc chắn nhất cần có mặt, các mạng xã hội khác thì tùy đặc thù riêng mới nên có hay không. Chẳng hạn tôi loại 2 nút Pinterest, Linkedin khỏi trang:

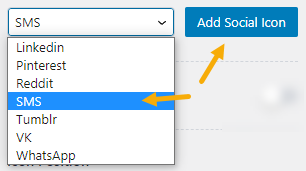
- Thêm nút chia sẻ: để thêm một nút chia sẻ, bạn click vào menu xổ ngay bên dưới, chọn nút cần thiết, rồi nhấn Add Social Icon, ví dụ tôi thêm SMS, nghĩa là người dùng có thể click vào để SMS bài này cho bạn bè, người thân:

- Thay đổi thứ tự các nút: các nút nào càng phổ biến với người dùng của bạn thì nó nên nằm bên phía phải thì tốt hơn. Ví dụ hiện tại các nút chia sẻ trên website đang như thế này:

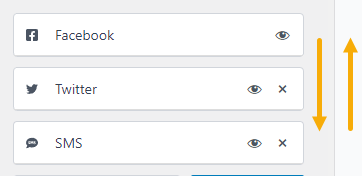
- Tôi muốn để Facebook bên ngoài cùng bên phải, còn SMS ở ngoài cùng bên trái, để làm điều đó, bạn chỉ cần bấm giữ mạng xã hội muốn đổi vị trí và kéo nó lên xuống để thay đổi thứ tự:

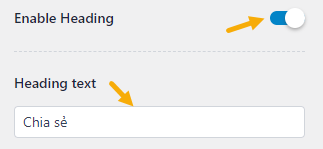
- Enable Heading: dùng để thêm tiêu đề cho khu vực nút chia sẻ, ví dụ:

- Kết quả:

- Cái Enable Heading thêm vào cũng hay, mỗi tội tôi không thích thiết kế này lắm, nó trông khá thô.
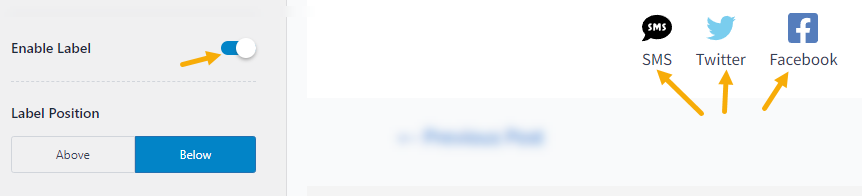
- Còn cái Enable Label dùng để thêm tên các mạng xã hội vào, ví dụ khi bật nó sẽ như thế này:

- Cá nhân tôi cũng không bật Enable Label, một phần vì thiết kế, một phần vì mấy nút này mọi người hầu hết biết rõ nó là gì rồi.
Cuối cùng bạn click Publish để áp dụng các thay đổi.
2. Thêm thông tin tác giả vào bài
- Cũng vẫn ở Astra > Customize > Blog > Single Post, kéo lên trên một chút, bạn sẽ thấy tùy chọn có tên Author Info:

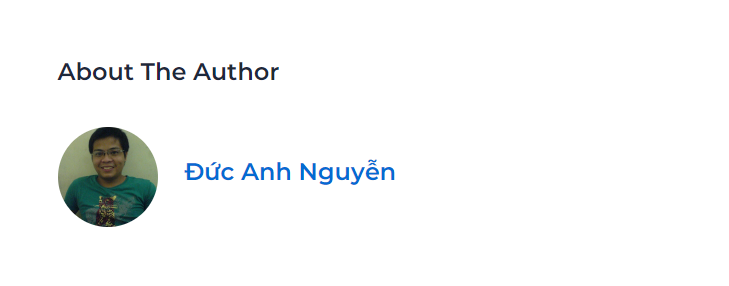
- Mặc định thì nó tắt, nếu bạn bật, bạn sẽ thấy ảnh đại diện, tên bạn ở cuối bài, nhấn Publish để lưu cài đặt này:

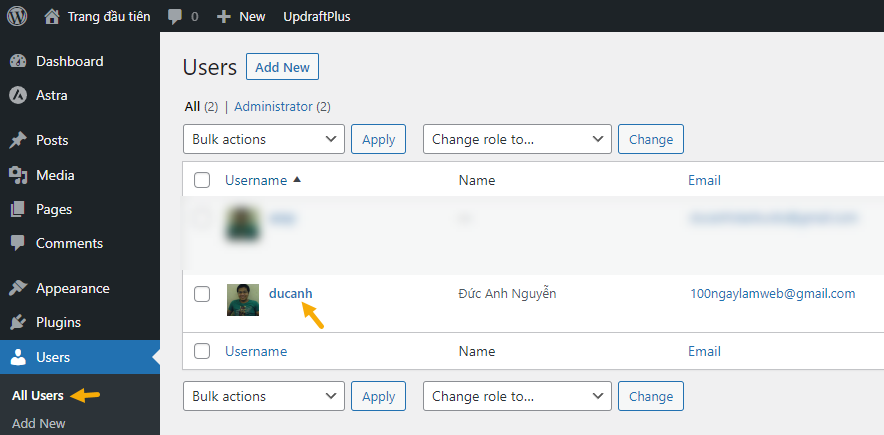
- Nhưng thông tin như trên thì đơn giản quá, bạn có thể bổ sung thêm bằng cách vào Users > All Users > Click tiếp vào User của bạn:

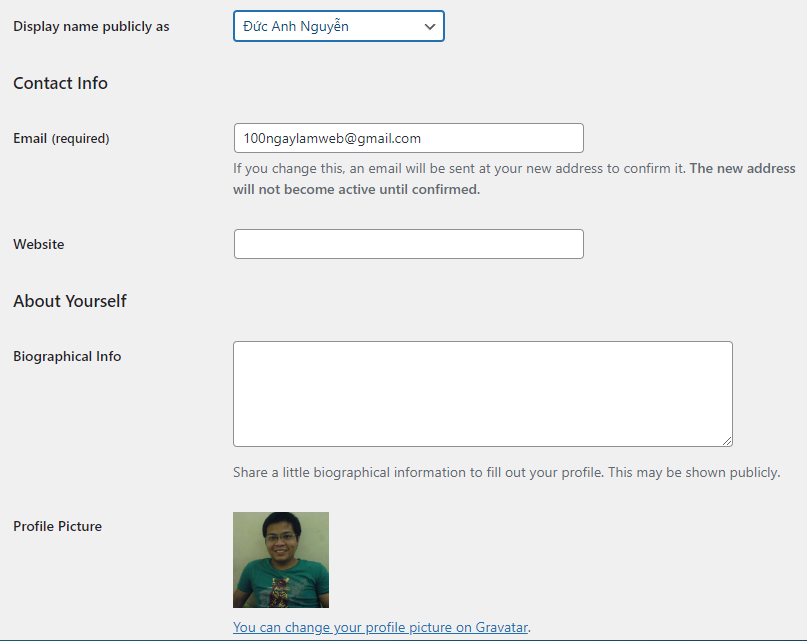
- Khu vực mà bạn cần chỉnh sửa nằm ở đây:

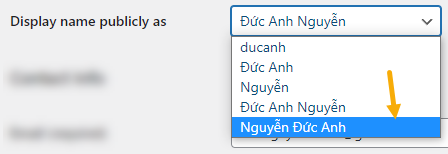
- Đầu tiên, ở chỗ Display name publicly as, tôi sửa cách hiển thị “Đức Anh Nguyễn” thành “Nguyễn Đức Anh” cho thuần Việt:

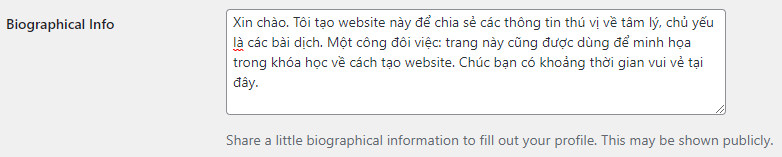
- Tiếp theo, ở chỗ Biographical Info, tôi sẽ viết thêm các thông tin về bản thân, đây là phần chính để làm khu vực thông tin tác giả được sinh động hơn:

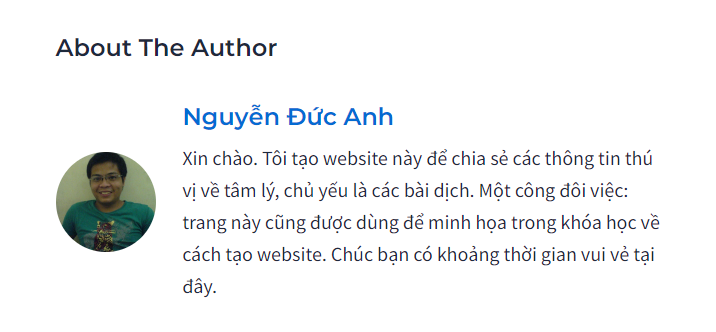
- Xong xuôi bạn kéo xuống cuối, rồi nhấn Update Profile. Bây giờ quay ra là tải lại một bài bất kỳ, bạn sẽ thấy thông tin tác giả bên dưới:

Lặt vặt:
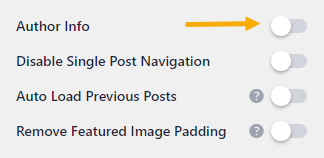
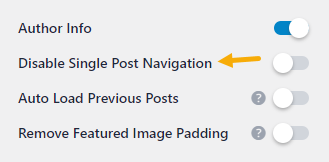
- Ngay bên dưới phần hiển thông tin tác giả là tùy chọn Disable Single Post Navigation:

- Cái Post Navigation chính là cái hình bên dưới (hay nằm cuối bài), chúng là các liên kết trỏ đến các bài viết mới và cũ hơn theo thứ tự thời gian (so với bài bạn đang đọc), mặc định thì chúng được hiển thị:

- Nếu bạn bật tùy chọn Disable Single Post Navigation thì website sẽ không hiển thị các link này nữa. Cá nhân tôi chọn bật để không hiển thị các link hơi thừa này.
Demo kết quả sau bài học này: website-demo.b-cdn.net/1cot/
Học tiếp >>> Hướng dẫn chỉnh sửa theme Astra, bản cao cấp [phần 2]