Ngày 30 / Tiết 1 / Thời lượng 20 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
Chức năng tìm kiếm tuy không thường xuyên được sử dụng nhưng nên có, nó giúp người dùng nhanh chóng tìm thấy nội dung mà họ quan tâm trên website.
Vị trí của chức năng tìm kiếm có thể ở bất cứ đâu, nhưng nó thường nằm ở một trong các vị trí sau:
- Header (đầu trang).
- Sidebar (cột trái hoặc phải).
- Footer (chân trang).
Ngày xưa, sidebar hay được dùng là nơi chứa thanh tìm kiếm (tại ví trí trên cùng), các website hiện đại ngày nay thì hay đưa chức năng này vào header, lý do là vì nếu để ở sidebar thì trên thiết bị di động, người dùng phải cuộn chuột xuống hết bài mới tìm thấy (vừa mất thời gian, vừa khó tìm). Thanh tìm kiếm ở sidebar thực sự chỉ phù hợp với giao diện máy bàn, laptop.
Hôm nay bạn sẽ học cách thêm thanh (nút) tìm kiếm vào header trên theme Astra, với vị trí này tất cả kích thước màn hình đều phù hợp.
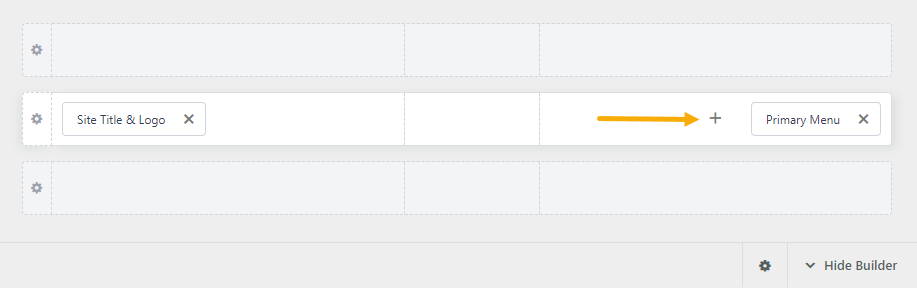
- Bạn vào Astra > Customize > Header Builder, di chuyển con trỏ chuột sang ô bên phải cho đến khi xuất hiện dấu +:

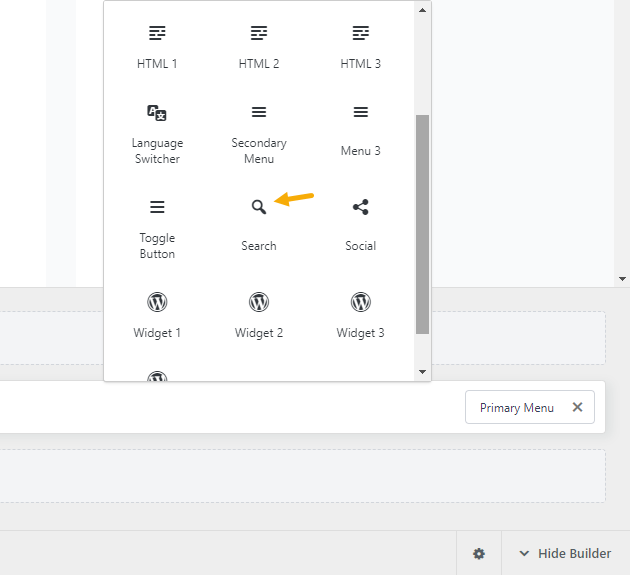
- Bạn click vào dấu + đó, một khung chọn sẽ xuất hiện, và bạn kéo chuột xuống để tìm tính năng Search (chỉ có ở phiên bản cao cấp của Astra), rồi click vào đó để thêm vào header:

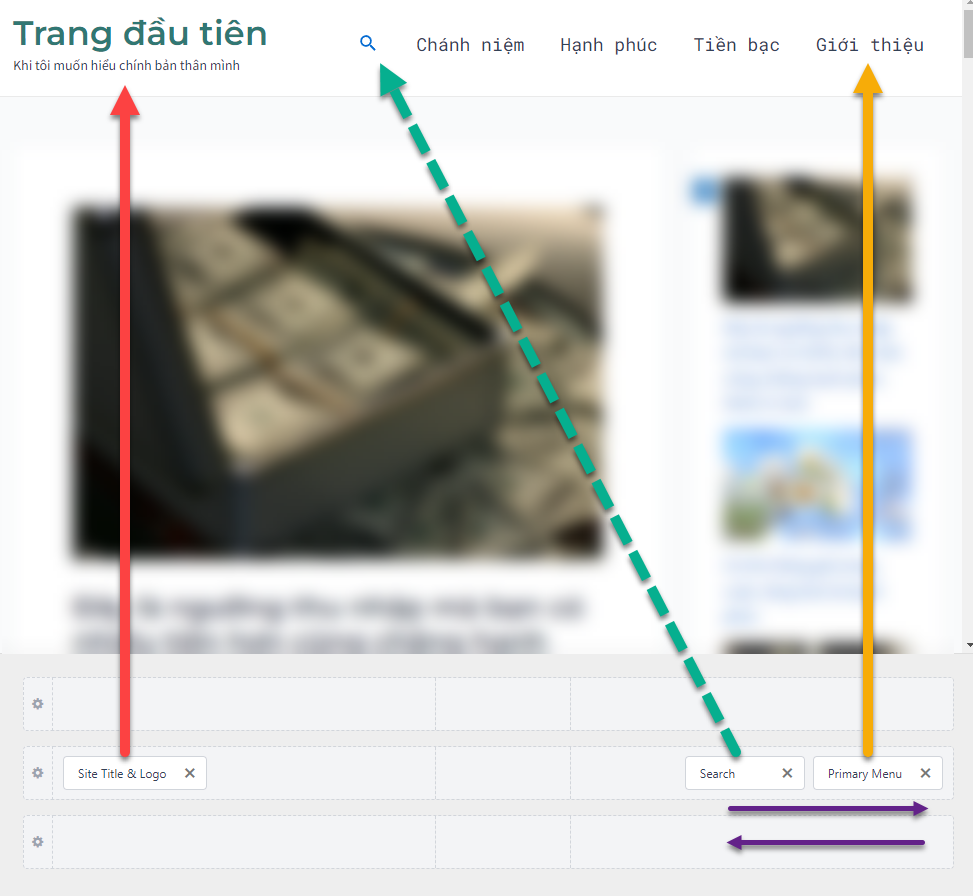
- Bạn sẽ thấy biểu tượng search trên header của website:

- Bạn thấy thứ tự của nó hiện ra cũng giống như thứ tự mà bạn thêm vào bên dưới, nếu muốn thay đổi vị trí, bạn có thể kéo Search sang trái hoặc sang phải (hoặc kéo Primary Menu).
- Khi đã quyết định được vị trí, bạn nhấn Publish, rồi quay ra xem thử tính năng này trên website, bạn sẽ thấy thiết kế của nó không được ổn lắm (đừng lo, chúng ta sẽ sửa điều này ngay):

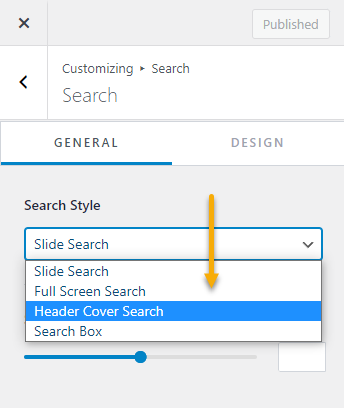
- Giờ để sửa thiết kế này, bạn click vào search ở ô bên phải, lúc này cột bên trái sẽ hiện ra phần tùy chỉnh cho nó. Ở chỗ Search Style, hãy chuyển lựa chọn mặc định Slide Search thành Header Cover Search:

- Để thay đổi kích cỡ của biểu tượng search (kính lúp) hãy điều chỉnh ở phần Icon Size.
- Chỗ Placeholder Text sửa ‘Search’ thành ‘Tìm kiếm’:

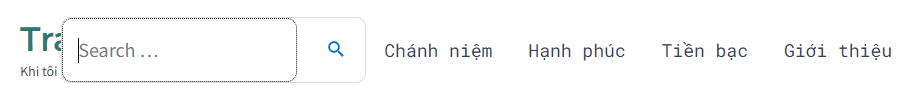
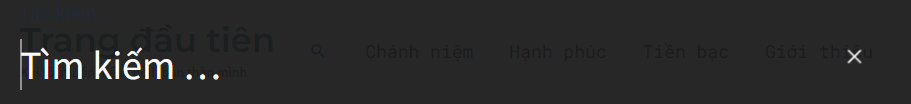
- Nhấn Publish để lưu và kiểm tra trên website, bạn sẽ thấy thanh tìm kiếm hiển thị đẹp hơn với chiều dài lớn, thoải mái nhập như thế này:

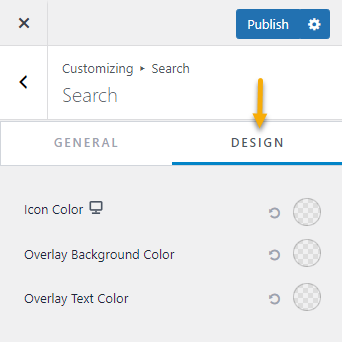
- Chuyển sang tab Design, bạn còn có các tùy chọn thiết kế khác:

- Icon Color: nghĩa là màu của Icon, mặc định đang là màu xanh.
- Overlay Background Color: màu nền của khu vực tìm kiếm, mặc định đang là màu đen.
- Overlay Text Color: màu của văn bản khi gõ vào ô tìm kiếm, mặc định đang là màu trắng.
Nói chung các mặc định màu này là ổn, không cần sửa gì trừ khi bạn có nhu cầu đặc biệt.
–
Một điều cần lưu ý là theme Astra thêm tính năng tìm kiếm này theo kích cỡ màn hình, thao tác ở trên bạn chỉ mới đang áp dụng cho màn hình lớn (máy bàn, laptop).
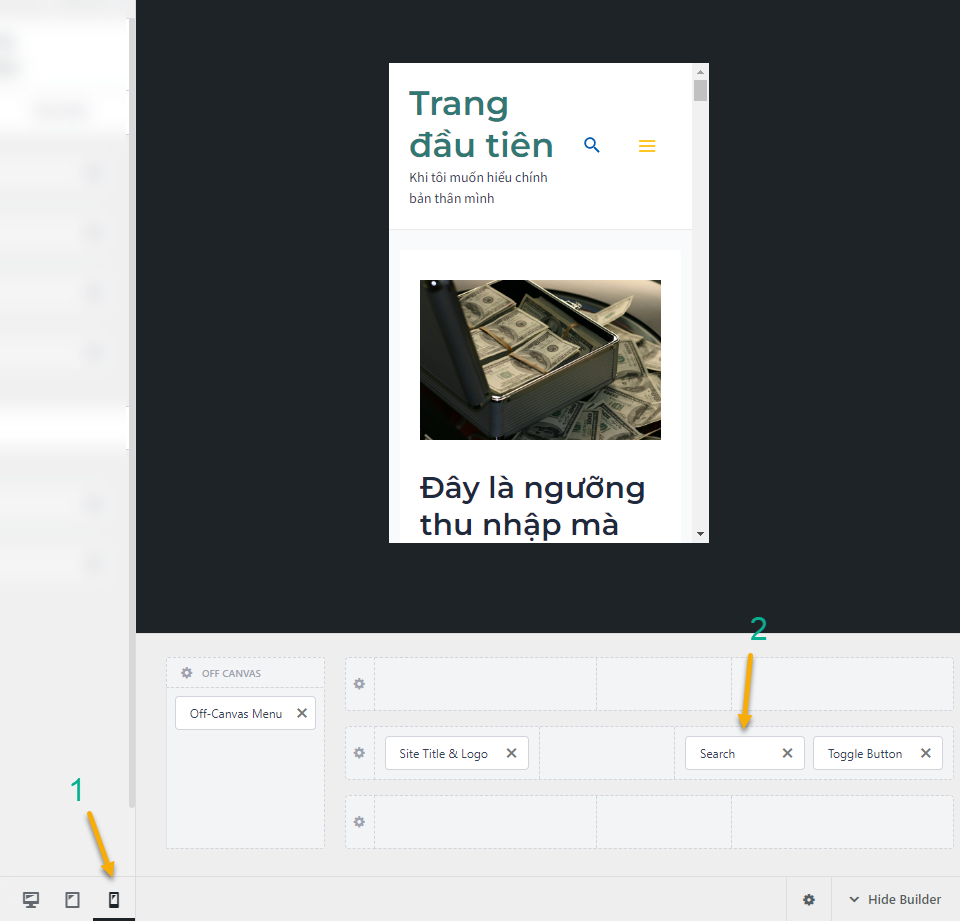
Để bổ sung nút tìm kiếm cho website trên các màn hình khác, ở cột trái, bạn kéo xuống cuối (chỗ có 3 màn hình) để lựa chọn các màn hình khác. Khi bạn chọn màn hình di động (ngoài cùng bên phải) để thêm nút search thì đồng thời nó cũng được thêm ở màn hình máy tính bảng.
Bạn lặp lại thao tác thêm nút search và vị trí của nó như vừa làm với màn hình lớn (thao tác thiết kế thì không cần lặp lại):

Một điều cần lưu ý là nút search trên di động có thể ảnh hưởng đến thiết kế của header, bạn thử truy cập website qua di động sẽ rõ, tiêu đề (tên) website có thể bị chuyển thành 2 hàng trông rất xấu (hoặc ít nhất thì cũng hơi dị).
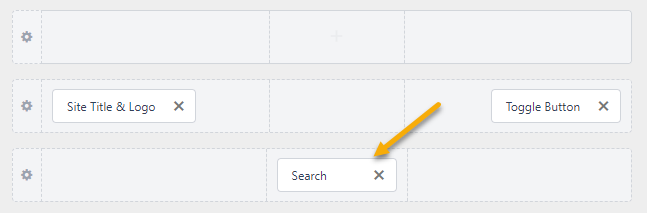
Bạn có thể chỉnh điều này bằng cách giảm font-size của tên website xuống (độ dài do vậy giảm xuống theo, dẫn đến nó không bị tách thành 2 hàng nữa). Cách khác là kéo nút search xuống hàng bên dưới (chỉ trên thiết kế di động, còn trên máy bàn vẫn giữ thiết kế cũ):

Vậy là bạn đã thêm thành công nút tìm kiếm vào website.
Bài tiếp >>> Thêm mục lục cho bài thông qua plugin miễn phí.