Ngày 9 / Tiết 1 / Thời lượng 30 phút. Mục lục khóa 100 ngày làm web.
Cài theme cho website nó có nhiều điểm tương đồng với cài plugin. Cụ thể:
- Đây cũng là kỹ năng cơ bản, quan trọng cần phải biết.
- Cũng có 2 cách cài đặt, (1) trực tiếp qua kho giao diện miễn phí bên trong trang quản trị và (2) Tải file theme lên website để cài.
Mặc định khi bạn cài WordPress trên hosting là bạn sẽ có một vài theme miễn phí cài sẵn cho website rồi. Học cách cài theme giúp bạn cài những theme khác mà bạn ưa thích hơn.
Bạn có thể xem video nếu muốn, những vẫn nên đọc bài viết để biết thêm chi tiết:
–
PS: hình nào trông không rõ, bạn có thể click vào hình để nhìn rõ hơn.
A. Cài theme trực tiếp thông qua kho giao diện bên trong trang quản trị
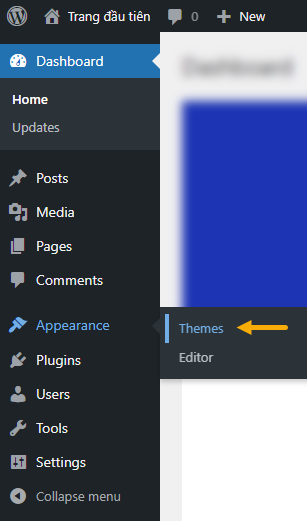
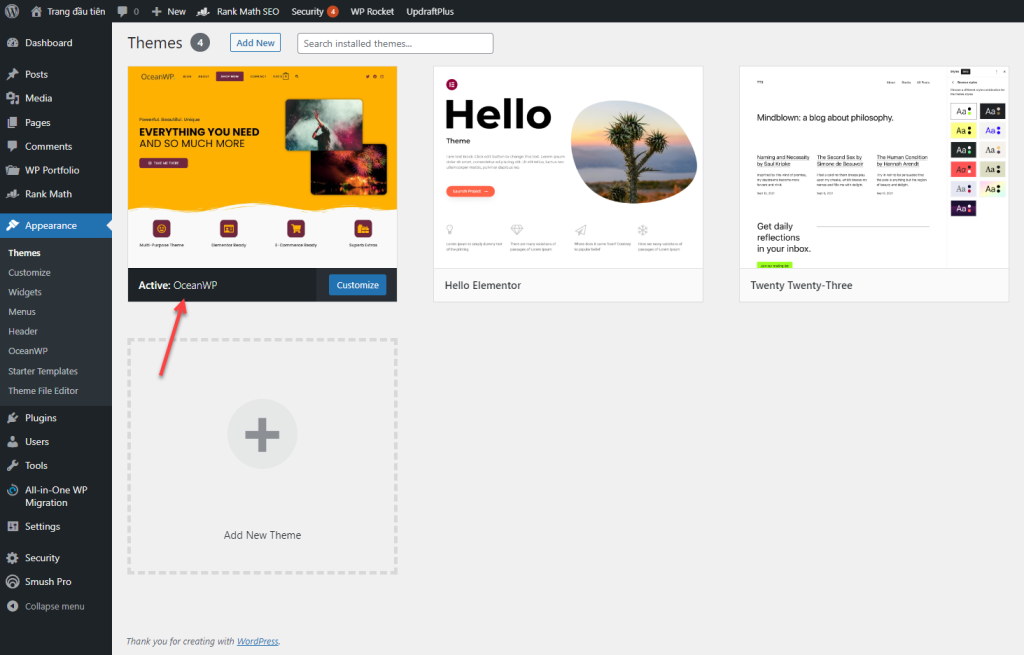
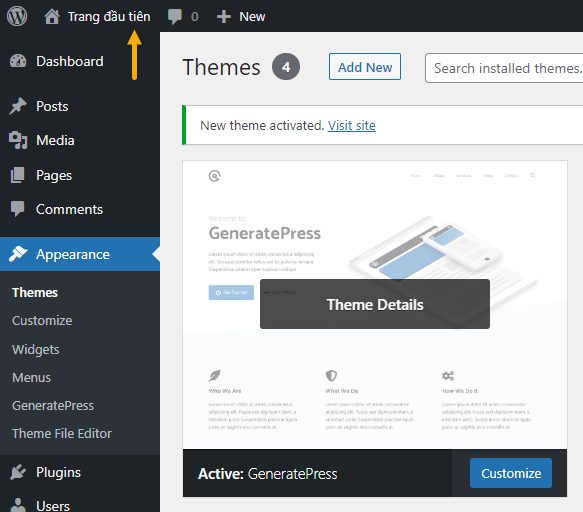
Sau khi đăng nhập vào WordPress, vào trang quản trị, bạn tìm đến Apperance > Themes:
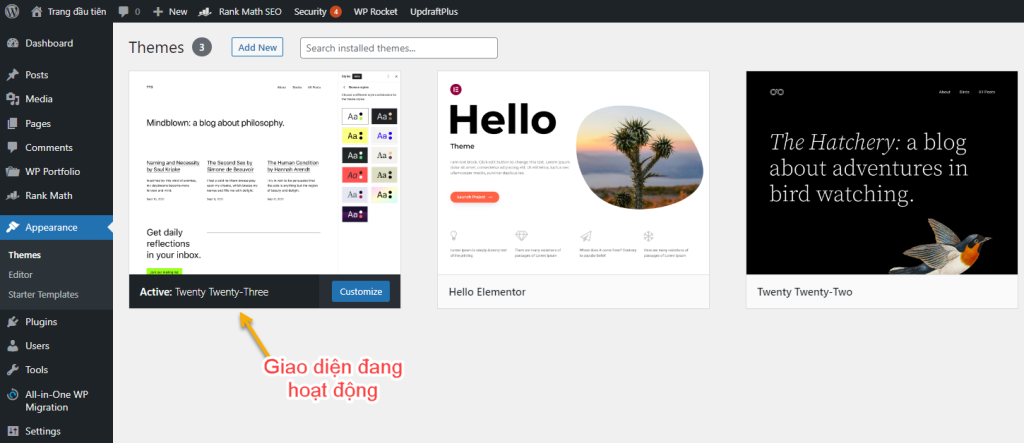
Nó sẽ hiện ra các theme (giao diện) đang được cài trên website, mặc định thường là 3 giao diện miễn phí phổ biến:
Trong đó giao diện có chữ Active là giao diện đang được kích hoạt cho website (website đang sử dụng giao diện này). Nó giống như bạn có 3 bộ quần áo, và cái Active là bộ bạn đang mặc, 2 cái kia có trong tủ nhưng nó chỉ ở đấy thôi, chứ chưa dùng.
Lưu ý là tại một thời điểm, website chỉ kích hoạt một giao diện thôi, cái này thì không giống plugin, một website có thể đồng thời cùng kích hoạt vài chục plugin cùng lúc, mỗi cái làm một việc.
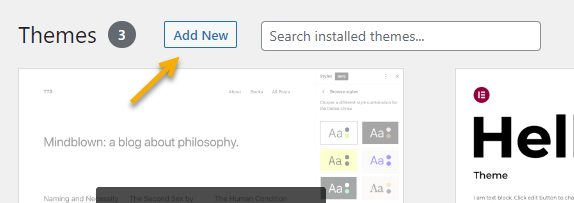
Quay qua chủ đề chính, để cài theme, bạn nhấn vào chữ Add New:
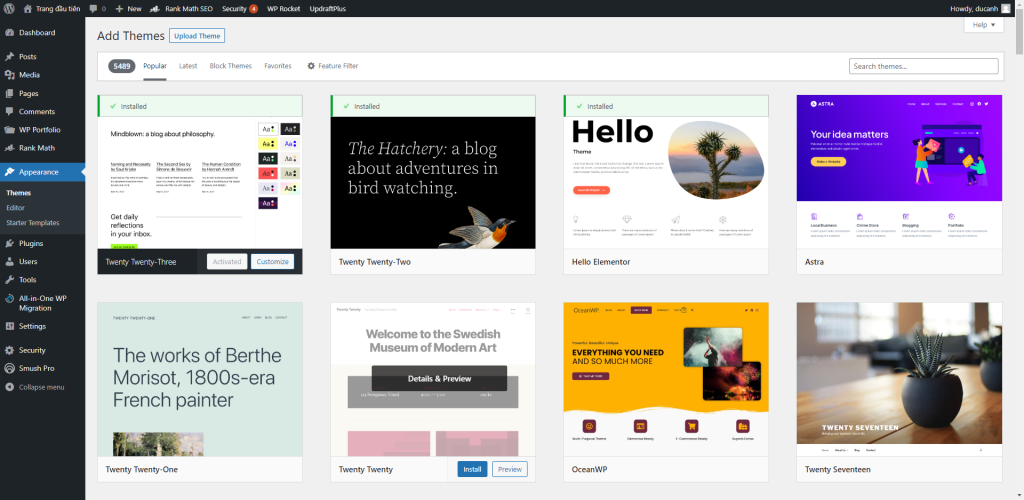
Kho giao diện miễn phí của WordPress sẽ hiện ra:
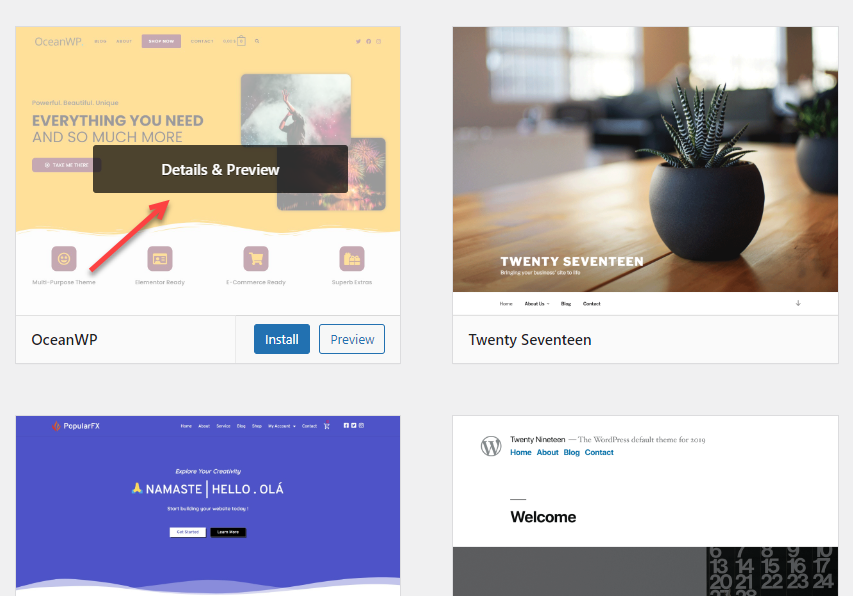
Bạn thích theme nào thì di chuột vào theme đó, rồi click vào Details & Preview để xem trước theme đó trông như thế nào, ví dụ tôi thích OceanWP:
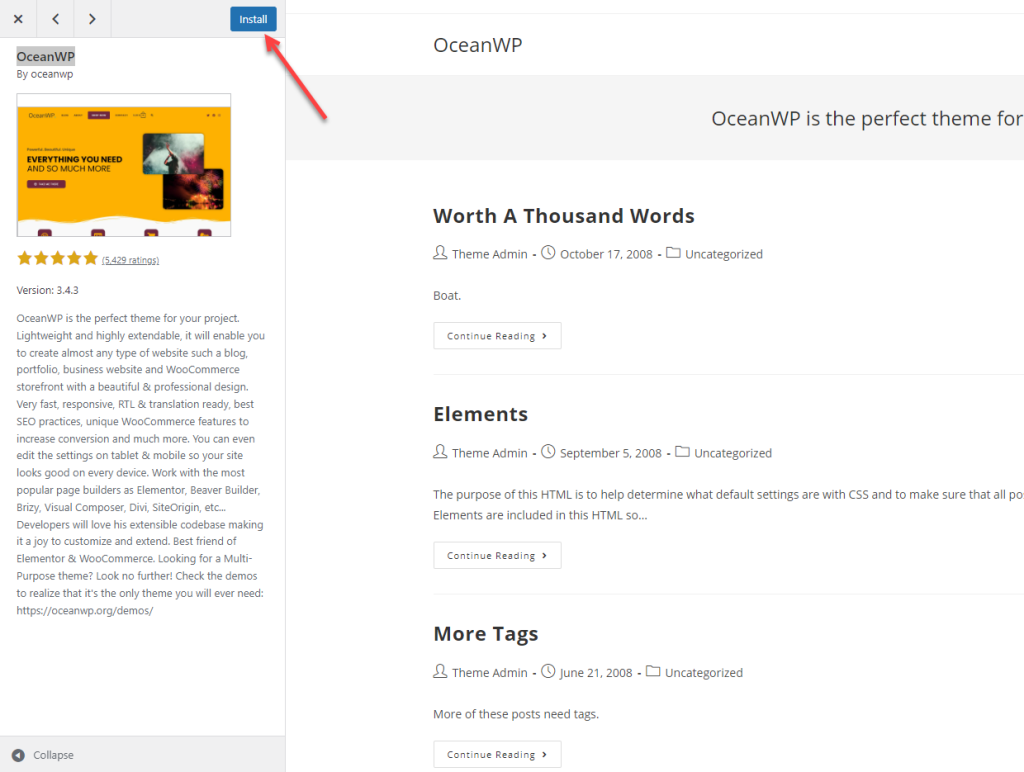
Nếu ưng, bạn nhấn vào Install để cài đặt:
Nhiều bạn có thể thắc mắc là tạo sao ảnh mẫu bên ngoài trông đẹp thế, mà giao diện xem trước (demo) lại trông xấu hoắc!
Cái này là do phần lớn website của chúng ta khi demo thì chưa có bài viết nào cả, hơn nữa, để được như ảnh mẫu bên ngoài thì bạn cần phải thực hiện các bước cài đặt, tinh chỉnh sau này (cái đó bạn sẽ được học sau, phần này chúng ta chỉ học cách cài theme).
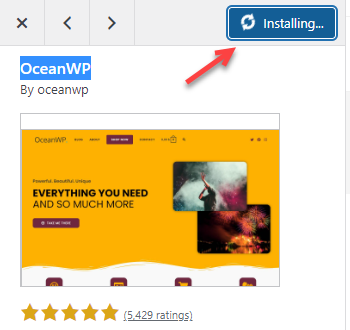
Theme đang được cài đặt (Instaling):
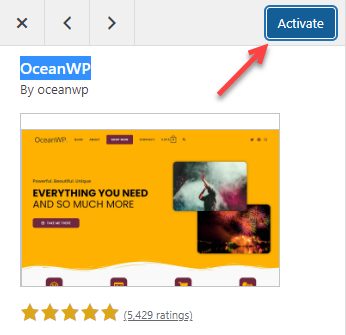
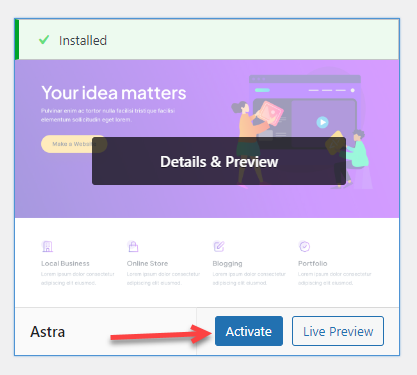
Cài xong, bạn nhấn vào Activate để kích hoạt theme, lúc này website sẽ sử dụng giao diện mà bạn chọn:
Bạn quay ra trang chủ của website: ten-mien-cua-ban.com là bạn sẽ thấy giao diện mới (click vào tên trang web ở góc trái trên cùng là bạn sẽ ra trang chủ):

Khi bạn vào khu vực Apperance > Themes, bạn sẽ thấy giao diện mà bạn chọn đang được kích hoạt:
Tìm giao diện muốn cài
Kho giao diện miễn phí có trên 10 ngàn theme, bạn không thể duyệt hết bằng cách xem từng theme được. Nếu bạn biết tên theme cụ thể muốn cài (ví dụ bạn đọc ở đâu đó nói theme ABC XYZ có chất lượng tốt) thì hãy dùng chức năng tìm kiếm.
Bạn vào Apperance > Themes, ô tìm kiếm nằm ở góc phải phía trên:
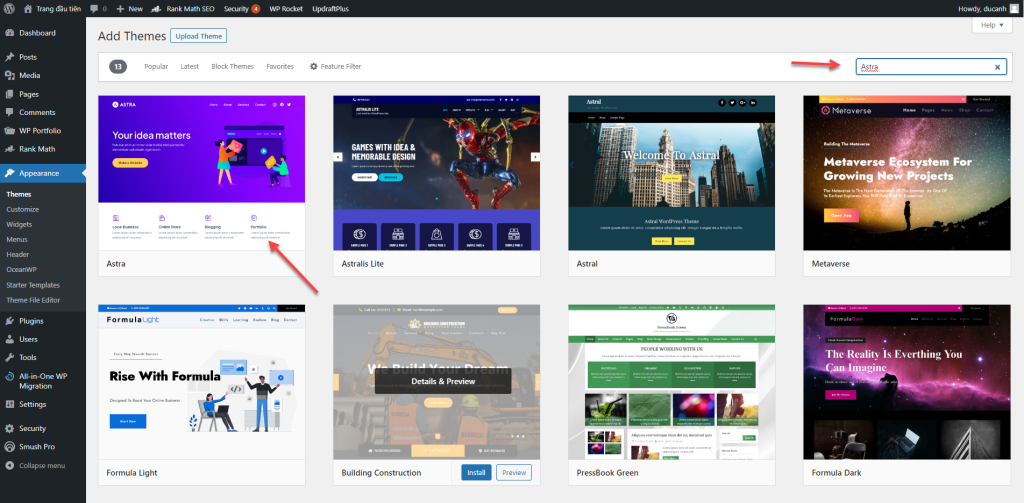
Chẳng hạn tôi nghe nói theme Astra có chất lượng khá tốt, tôi gõ từ đó vào, nó sẽ hiển thị kết quả:
Sau đó bạn di con trỏ chuột đến, nhấn Install để cài đặt, sau đó kích hoạt (Activate) nó:
B. Cài theme bằng cách tải theme xuống máy tính, sau đó up ngược lên website để cài
WordPress có khả năng kết hợp với rất nhiều theme, và không phải theme nào cũng có trên kho theme miễn phí bên trong trang quản trị như ở cách A.
Chẳng hạn có những theme bạn đi mua, hoặc những theme bạn tải ở nơi khác xuống, thì bạn bắt buộc phải dùng cách này để cài theme.
File theme cũng có định dạng .zip như file plugin, ví dụ như:
generatepress.3.3.0.zip
Tôi giả sử là bạn đã tải sẵn về máy tính một file theme nào đó.
—
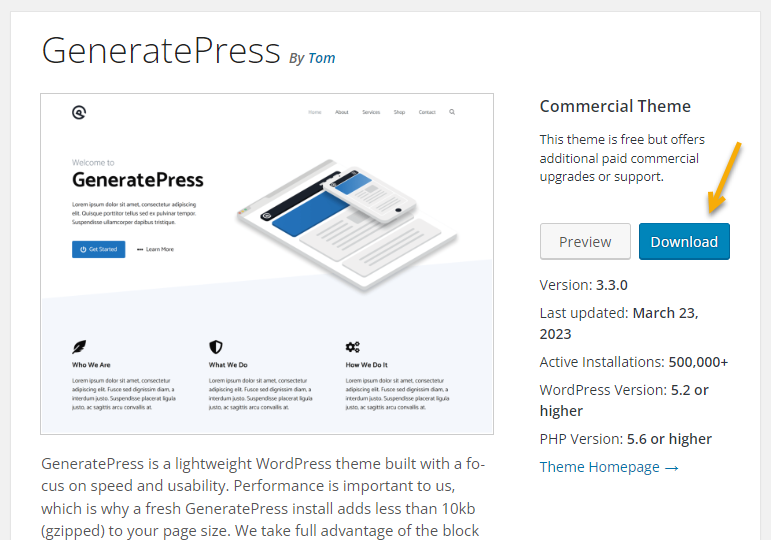
PS: để có mẫu file theme up lên website, bạn truy cập vào đường link sau: https://wordpress.org/themes/generatepress/
Sau đó nhấn Download để tải file theme về máy tính:
—
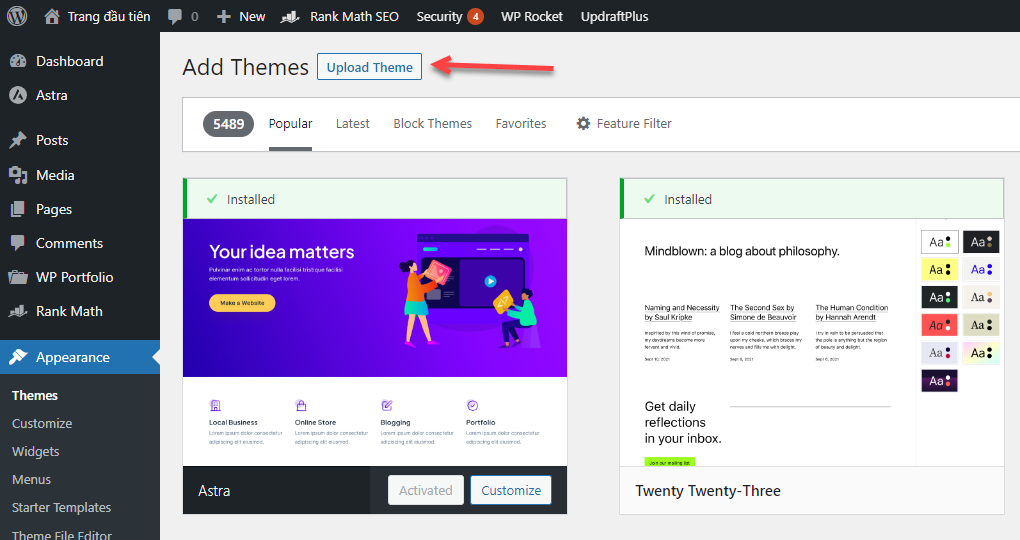
Để up theme lên website, bạn cũng vào Apperance > Themes, rồi Add New. Sau đó bạn click vào nút Upload Theme:
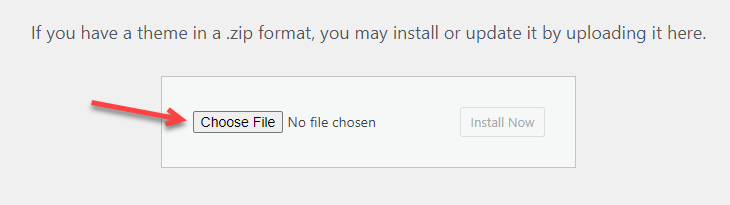
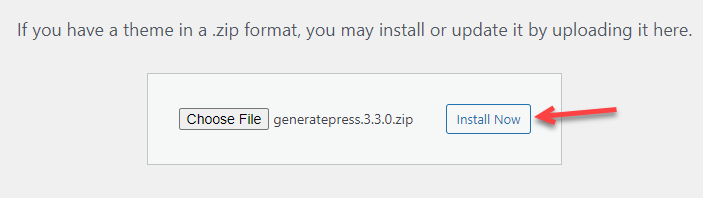
Nhấn Choose File để chọn file theme có sẵn trên máy tính của bạn:
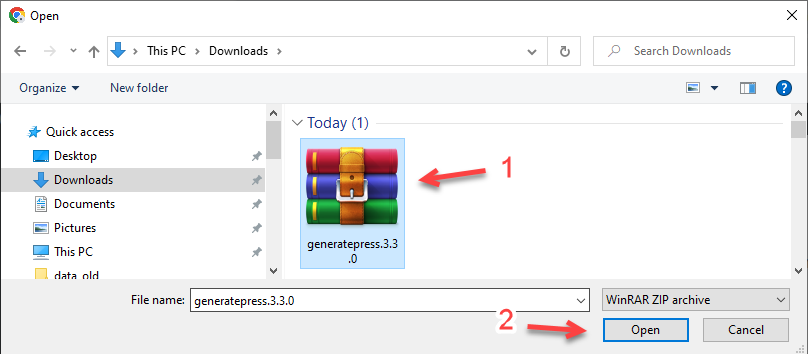
Chọn file theme bạn đã tải xuống máy tính (thường nằm ở thư mục Downloads):
Cài nó:
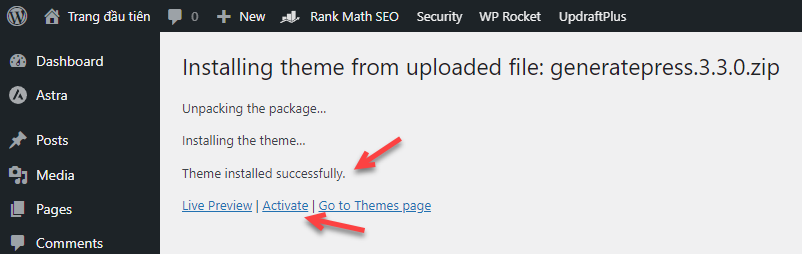
Bạn thấy chữ Theme installed successfully là theme đã cài thành công, giờ bạn nhấn Activate để kích hoạt là bạn đã chuyển qua sử dụng theme mà bạn muốn rồi:
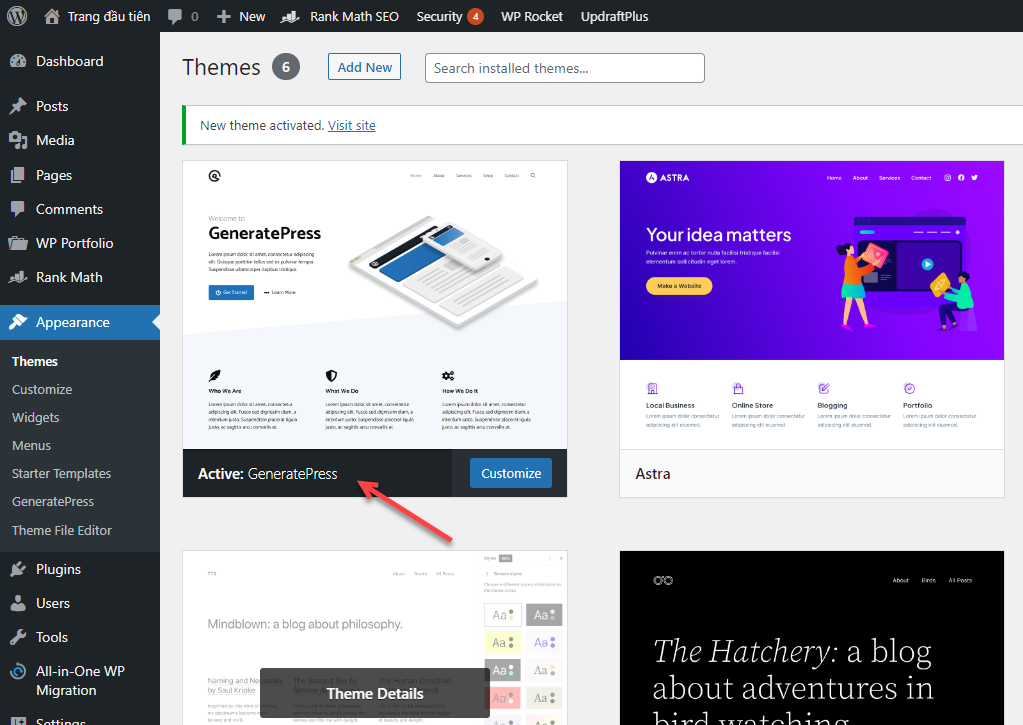
Theme vừa up lên đã được kích hoạt:
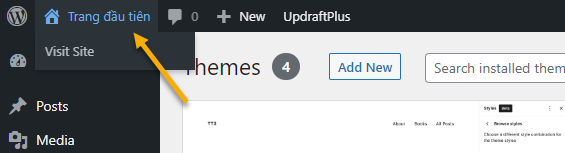
Để xem giao diện trang, bạn click vào tên website (cạnh hình ngôi nhà):

Như vậy là bạn đã học xong 2 cách cài đặt theme quan trọng và cơ bản nhất. Có cài thì có gỡ. Bây giờ bạn sẽ được học tiếp cách gỡ theme khỏi website.
Bài tiếp >>> Cách gỡ theme ra khỏi website.