Ngày 17 / Tiết phụ / Thời lượng 15 phút. Mục lục khóa 100 ngày làm web.
Thi thoảng bạn vào các website thú vị nào đó và thấy font chữ rất đẹp mắt của họ, bạn cũng muốn có font đó trên website của bạn? Để làm điều đó thì trước hết bạn phải biết họ dùng font gì đã.
Bạn có thể xem video nếu muốn, nhưng vẫn nên đọc bài viết để biết thêm thông tin chi tiết:
–
Đầu tiên bạn cần dùng trình duyệt Chrome thì cách này mới hoạt động. Tiếp đến bạn truy cập trang sau để để cài tiện ích giúp kiểm tra font cho Chrome: WhatFont.

Click Add extension:

Bạn thấy thông báo này nghĩa là bạn đã cài thành công:

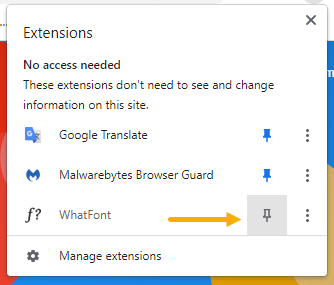
Giờ để đưa tiện ích ra ngoài cho dễ thao tác, bạn click vào biểu tượng sau (nó ở góc trên bên tay phải):

Một cửa sổ nhỏ bật ra, bạn click vào biểu tượng cái ghim:

Bạn sẽ thấy WhatFont hiện ra bên ngoài (cùng với các tiện ích khác nếu có của bạn):

Giờ hãy vào website bất kỳ mà bạn muốn kiểm tra font họ đang dùng. Ví dụ của tôi là chaubui.net
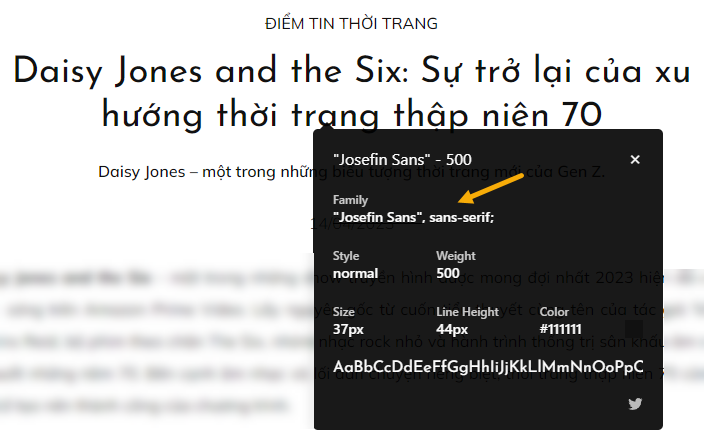
Tôi truy cập vào một bài viết cụ thể, rồi click chuột vào icon f? của WhatFont được đánh dấu trong ô vuông vàng ở trên. Tiếp đấy tôi click vào văn bản tôi cần biết font của nó, chẳng hạn, tôi click vào tiêu đề bài:

Ở chỗ Family bạn sẽ thấy tên font đang được dùng, cụ thể ở đây là Josefin Sans, chữ sans-serif có nghĩa là nếu vì lý do nào đó font Josefin Sans không có trên thiết bị người dùng thì hãy thay thế bằng font không chân bất kỳ nào khác có trên thiết bị (ví dụ Arial).
Ngoài ra là một số thông tin khác:
- Size: kích cỡ chữ.
- Line Height: khoảng cách giữa các dòng văn bản.
- Color: chỉ màu sắc chữ, chuỗi số bạn thấy ở trên (#111111) là dạng mã màu riêng cho web, sau này bạn sẽ hiểu, mã trên chỉ màu gần như đen tuyệt đối.
- Weight: chỉ độ đậm nhạt.
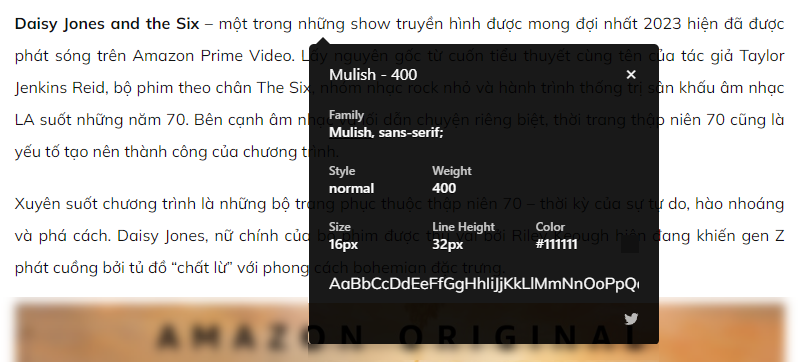
Tiếp đến tôi kiểm tra font của phần văn bản chính:

Kết quả:
- Font: Mulish;
- Cỡ chữ: 16px;
- Line Height: 32px;
- Color: #111111
- Weight: 400
Để thoát ứng dụng WhatFont, bạn click vào chữ Exit WhatFont bên tay phải, phía trên:

Như vậy là bạn đã biết được tên font dùng trên website nào đấy, kèm các thông tin khác về màu sắc, cỡ chữ, khoảng cách dòng (đây đều là các thông tin có thể điều chỉnh được với font khi bạn chỉnh sửa giao diện sau này).
Khi muốn dùng các font này trên website của bạn, thì bạn sẽ phải kiểm tra xem trước hết là font đó hiện có sẵn trong tùy chọn của giao diện (theme) không? Nếu không có thì bạn có thể tải các font đó về rồi tải lên website để theme sử dụng (cái này sẽ có trong hướng dẫn khác khi bạn đi đến bài học phù hợp).
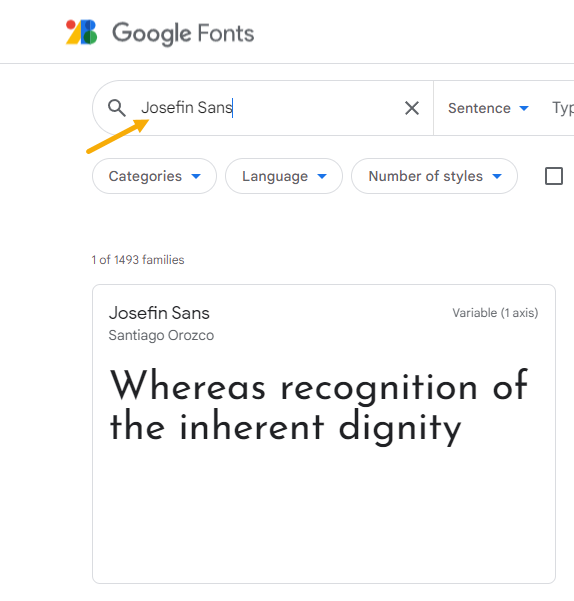
Một trong các nguồn tải font miễn phí là Google Fonts, ví dụ tôi tìm thấy font Josefin Sans trên đây:

Tôi cũng tìm thấy font Mulish:

Font thú vị ở chỗ nó là cách tương đối đơn giản nhưng hiệu quả để bạn tạo điểm nhấn cho giao diện website.
Bài tiếp: Hướng dẫn sử dụng trình soạn thảo của WordPress [phần 1]