Ngày 25 / Tiết 1 / Thời lượng 15 phút. Mục lục khóa 100 ngày làm web [tháng thứ 2].
Favicon là hình đại diện nhỏ của website, chỉ cỡ bằng đầu đũa (16px), có thể là hình tròn hoặc hình vuông. Để hiểu về nó, tốt nhất là chúng ta đi qua các ví dụ cụ thể.
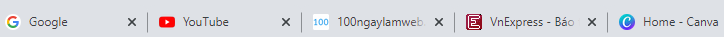
Khi bạn bật nhiều tab trên trình duyệt, bạn sẽ thấy một hình đại diện nhỏ cho website đó ở mỗi tab tương ứng, đó chính là favicon:

Điều đó giúp người dùng dễ dàng nhận ra được website mà họ muốn xem đang nằm ở tab nào.
Ở tab bên trên từ trái qua phải, lần lượt là các favicon của các website sau:
- YouTube
- 100 ngày làm web
- Vnexpress
- Canva
Cái này tất cả các trình duyệt lớn đều áp dụng, từ Google Chrome, Microsoft Edge, Firefox, Opera, và Cốc Cốc.
–
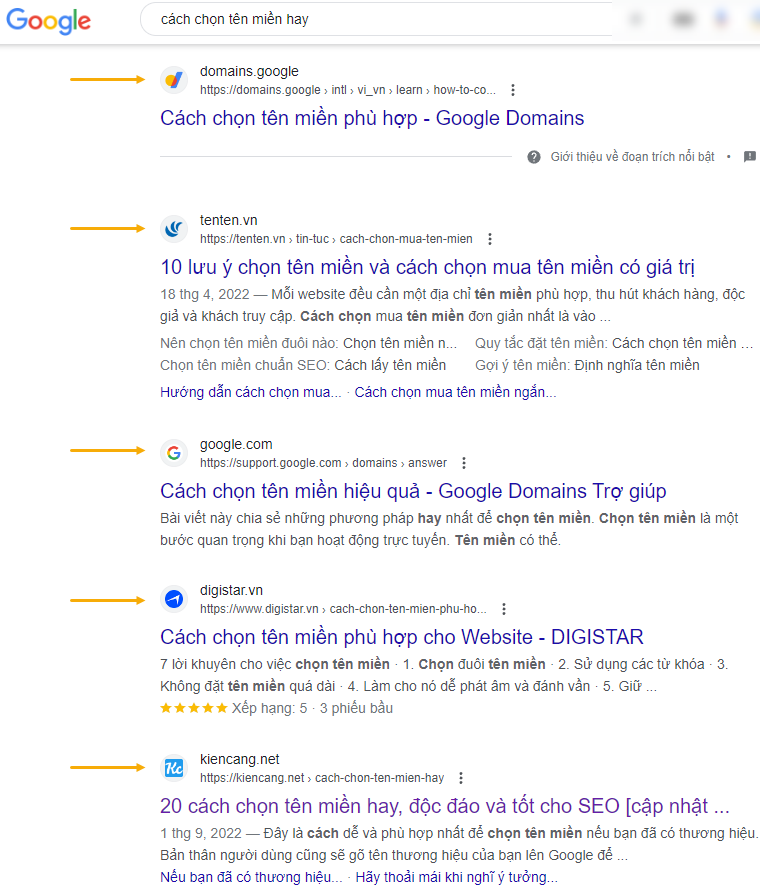
Vị trí hay gặp tiếp theo của favicon là khi bạn tìm kiếm trên các máy tìm kiếm:

Tuy nhiên không giống trình duyệt có sự thống nhất cao về favicon ở các tab, không phải máy tìm kiếm nào cũng hiển thị favicon này ở trang kết quả trả về. Google thì hiển thị, nhưng Bing và Cốc Cốc search thì không.
Nhưng thị phần của Google là áp đảo tại thị trường Việt Nam cũng như thế giới nên favicon vẫn mang tầm quan trọng rất lớn khi nói về việc nhận diện website trên trang kết quả mà máy tìm kiếm trả về.
–
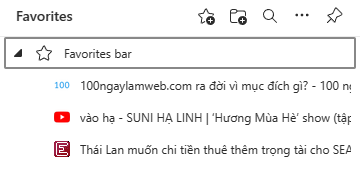
Vị trí cuối mà favicon hay xuất hiện đó là các trang được người dùng bookmark (người dùng đánh dấu lưu trên trình duyệt) để xem sau. Ví dụ:

Cách làm này cũng thống nhất giữa các trình duyệt lớn.
–
Dù favicon nằm ở đâu thì mục đích lớn nhất của nó là để giúp người dùng dễ dàng phân biệt, nhận ra website hơn. Vì tần suất xuất hiện dày đặc của nó, nên dù nhỏ bé vậy, favicon vẫn đóng vai trò quan trọng với một website, và ở các buổi học sau bạn sẽ được học cách tạo biểu tượng nhỏ này, cũng như cách tích hợp nó vào website WordPress.
Favicon thường có thiết kế thế nào?
Kích cỡ mà favicon hiển thị ra bên ngoài chỉ 16px chiều cao cũng như chiều rộng, tròn hay vuông đều được.
Với kích cỡ nhỏ như vậy nên “đất diễn” cho kiểu dáng của favicon không có nhiều, bạn sẽ thấy là hầu hết favicon đều có thiết kế đơn giản, một số dạng phổ biến nhất bao gồm:
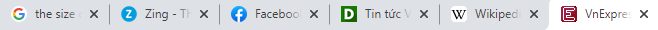
- Lấy ký tự đầu của tên website: favicon của các trang như Google, Zing, Facebook, Dân trí, Shopee, Wikipedia đều làm như vậy. Đôi khi ký tự nằm trong cũng được dùng nhưng hiếm, ví dụ favicon của báo Vnexpress là chữ E chứ không phải V.

- Sử dụng biểu tượng thay vì ký tự: favicon của các trang như Bing, YouTube, TikTok, Thế Giới Di Động lại sử dụng các biểu tượng. Chẳng hạn của Bing là biểu tượng kính lúp tìm kiếm, của YouTube là biểu tượng của nút play nhạc, của TikTok là biểu tượng nốt nhạc.

- Có kiểu dáng ăn nhập với logo: dù favicon được thiết kế theo dạng chữ đầu hay biểu tượng, thì thiết kế của nó luôn ăn nhập với thiết kế của logo, thường thấy nhất là màu sắc đồng bộ. Rất nhiều trường hợp favicon rất giống một dạng rút gọn của logo, khi website tạo ra favicon bằng cách lấy một phần từ logo ra.

- Lấy một phần logo ra làm favicon, giúp website giảm công sức thiết kế, nhưng nguyên nhân chính là để việc nhận diện trang được đồng bộ.
Bài tiếp >>> Cách tạo favicon qua ứng dụng miễn phí.